Pur essendo uno degli elementi principali della progettazione, uno di quelli che raramente dovrebbe essere affidato al caso o alle preferenze personali, il carattere tipografico viene spesso sottovalutato. Progettare o creare un carattere facilmente fruibile significa unire le conoscenze sul sistema di scrittura con la sicurezza creativa, e i font variabili dimostrano la stretta correlazione tra la progettazione dei caratteri e il progresso tecnologico.
Poiché la tipografia è tradizionalmente un’arte manuale che richiede precisione, la tipografia generativa rappresenta una rivoluzione che cambierà radicalmente il processo di progettazione di caratteri e icone. La modifica di uno o più parametri consente ora di creare design di caratteri aggiuntivi partendo da un solo carattere e l’interpolazione di varie larghezze, spessori del tratto, posizioni dei caratteri o stili (oltre ai classici sottilissimo o semigrassetto) dà vita a innumerevoli opzioni che rendono possibili variazioni su oltre 64.000 assi, non necessariamente riguardanti la spaziatura o lo spessore dei caratteri, ma anche proprietà quali la forma di serif.
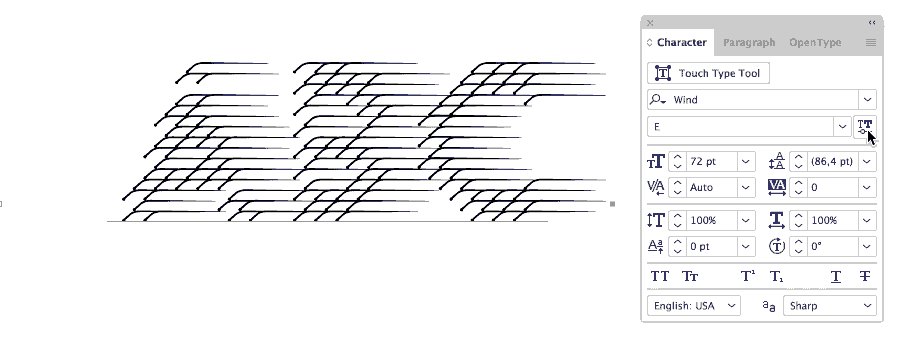
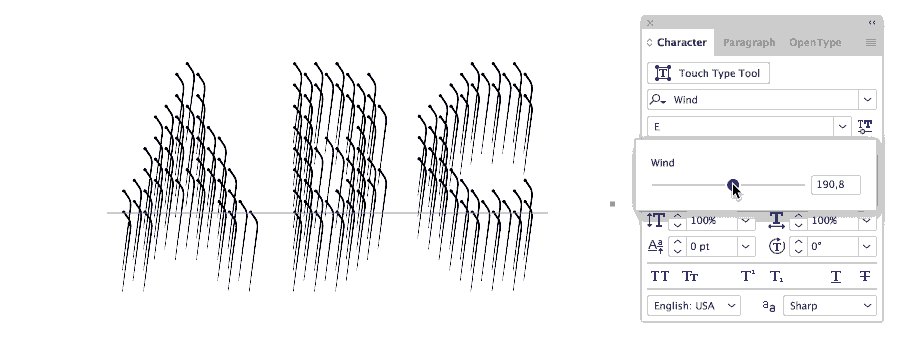
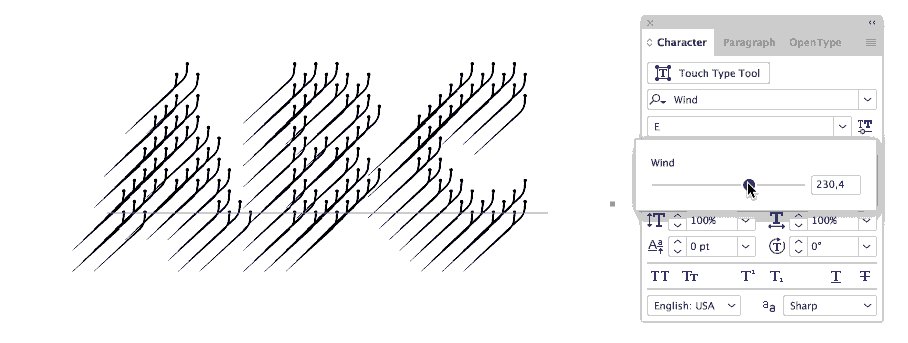
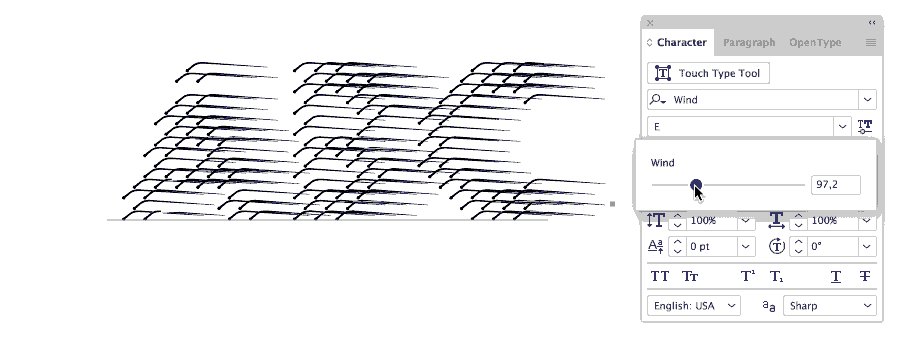
Un’ulteriore conquista consiste nella possibilità di creare anche brevi animazioni tipografiche grazie all’interpolazione, adatte soprattutto ai display font sperimentali. Questo tipo di progettazione generativa dei caratteri consente anche di creare animazioni (tipografiche) indicate soprattutto per i cartelloni pubblicitari mobili. In teoria è possibile creare anche forme non alfabetiche integrabili nelle animazioni. Il carattere Wind, un display font sperimentale progettato da Hansje van Halem e pubblicato dall’officina tipografica Typotheque, è solo uno dei numerosi esempi di questo tipo di tipografia “animata”.

Le basi per la progettazione di caratteri tipografici variabili sono state poste in collaborazione con i principali colossi mondiali della tecnologia quali Apple, Adobe, Google e Microsoft. Il progetto è stato presentato nel 2016 alla conferenza tipografica Concergence in Polonia come estensione delle specifiche OpenType e il suo obiettivo principale era la gestione semplificata dei caratteri digitali nella creazione, distribuzione e di conseguenza anche nell’applicazione.
L’idea non è nuova. Già all’inizio degli anni 90 Adobe ha lavorato con i font Multiple Master a un progetto similare volto a esaudire il desiderio di variabilità infinita nella progettazione dei caratteri, che però non è riuscito ad affermarsi per la mancanza di compatibilità e perché altamente complesso. Poiché nel frattempo Adobe ha collaborato con altre aziende, verrà avviato un progetto per le applicazioni Web, e successivamente per quelle desktop, più semplice rispetto al precedente.
Un maggior numero di varianti, tuttavia, non significa automaticamente una più ampia scelta di caratteri o il poter lavorare meglio con essi. Per i graphic designer i font variabili rappresentano soprattutto la possibilità di poter scegliere da un pool di famiglie di caratteri più vasto. Nell’autunno 2017, ad esempio, il carattere Acumin del tipografo Robert Slimbach è stato uno dei primi a essere presentato, con le sue 90 varianti, agli utenti di Illustrator CC e Photoshop CC, i quali potevano modificarlo con i dispositivi di scorrimento dello strumento Assi, creando così nuovi stili di caratteri. Alle numerose proprietà modificabili e alla scelta illimitata offerte dai font variabili si contrappongono limitazioni che prima ricorrevano sempre meno nella tipografia digitale, ad esempio la carenza di caratteri speciali. Acumin (come anche altri nuovi font variabili) mette a disposizione solo i caratteri speciali minimi indispensabili e infatti tra le 90 varianti di caratteri di Acumin sono presenti solo due stili di corsivo che consentono unicamente di inclinare le singole lettere su un asse.
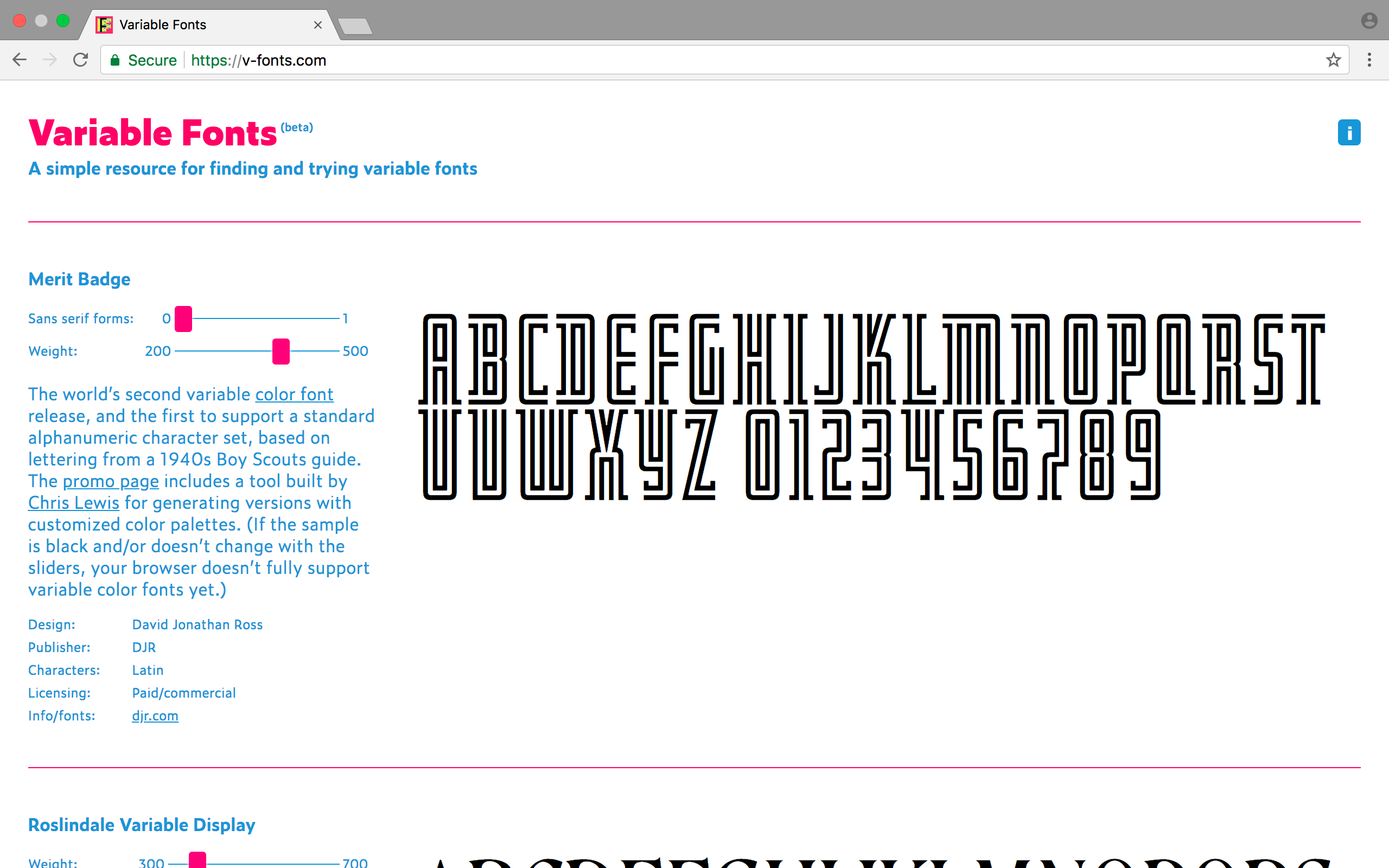
Un altro problema per gli utenti quando si lavora con font “animati” è che un mix di caratteri richiede una maggiore abilità e finezza per via delle infinite opzioni ora disponibili, facendo seguire alla creazione automatica degli stili di caratteri un vero e proprio bilanciamento durante l’applicazione. Un altro piccolo ostacolo all’uso illimitato dei font variabili nel Web è la mancanza di compatibilità con i browser, dato che i font variabili funzionano solo con le versioni più recenti di Chrome o Safari. In passato i testi erano elementi statici anche sui siti Web o nelle applicazioni, mentre ora (grazie ai codici) è possibile caricare, in un unico file di font, intere famiglie di caratteri con più stili di caratteri e colori aggiuntivi che non solo si adattano alle esigenze dei progettisti, ma migliorano anche la resa estetica e la fruizione dei testi. È così che dall’unione di colore e tipografia variabile nasce il carattere Merit Badge di David Jonathan Ross, creato durante il suo progetto “Font of the Month”, che cambia colore grazie a un codice aggiuntivo.

Variable Fonts (o, in breve, “v-fonts”) di Nick Sherman è uno strumento pratico, concepito come sito Web adatto a testare i font variabili. Il sito, infatti, mira a permettere di testare i font variabili con la massima semplicità e riporta anche informazioni di base su caratteri tipografici, designer e molto altro ancora.

Un’altra fonte di informazioni è Very Able Fonts dell’officina tipografica olandese Underware. Come si può facilmente intuire, questo sito funziona solo con i browser che supportano font variabili.

I font variabili rivoluzionano la tipografia ponendo nuove sfide, ma anche domande al momento senza risposta, soprattutto per quanto concerne i costi e la gestione delle licenze: l’interpolazione semplice e continua dei caratteri tipografici abbasserà i prezzi della tipografia di alta qualità? Qual è il valore di una famiglia di font contenente stili di caratteri in parte generati automaticamente? Ai font variabili si accompagnerà una differenza di qualità? Queste sono le domande con cui dovremo sicuramente confrontarci in futuro.

