Riepilogo Contenuti
La storia delle innovazioni che dagli anni Cinquanta hanno cambiato per sempre il mondo della tipografia, in breve
Quando parliamo di un font, oggi, pensiamo principalmente a una cosa: il tipo di carattere da scegliere sul nostro computer. Meno di cento anni fa, invece, la parola font era associata a qualcosa di decisamente diverso: un duro blocchetto di metallo con in rilievo la rappresentazione di una lettera, un numero o un simbolo.
Cosa è successo nel frattempo? È stato inventato il computer e, come sempre è accaduto nella storia della tipografia, innovazioni e nuove tecnologie hanno modificato il modo di disegnare e usare i caratteri, le nostre abitudini di stampa, il modo in cui produciamo e usufruiamo della grafica– lo abbiamo raccontato un po’ anche nel nostro articolo sulle cinque macchine che hanno cambiato il mondo della stampa.
Oggi vi raccontiamo la curiosa storia dei font digitali: dall’abbandono del blocchetto metallico con la fotocomposizione alla nascita dei web font, dal designer del primo font digitale alla diffusione dei computer con interfaccia grafica negli anni Ottanta.
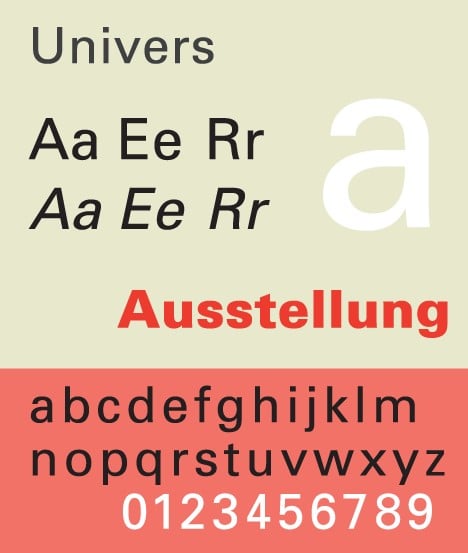
Verso i font digitali: il font Univers e la fotocomposizione
Ogni nuova macchina porta con sé dei cambiamenti nel mondo della tipografia. Così negli anni Cinquanta l’avvento della fotocomposizione fa nascere la necessità di avere font che risultassero più netti nelle nuove macchine per comporre le pagine, come la Lumitype. Lo Univers – creato tra il 1954 e il 1957 dal celebre designer svizzero Adrian Frutiger – fu uno dei primi font creati specificatamente per la fotocomposizione ad avere successo commerciale.

Digiset: la prima macchina di composizione digitale
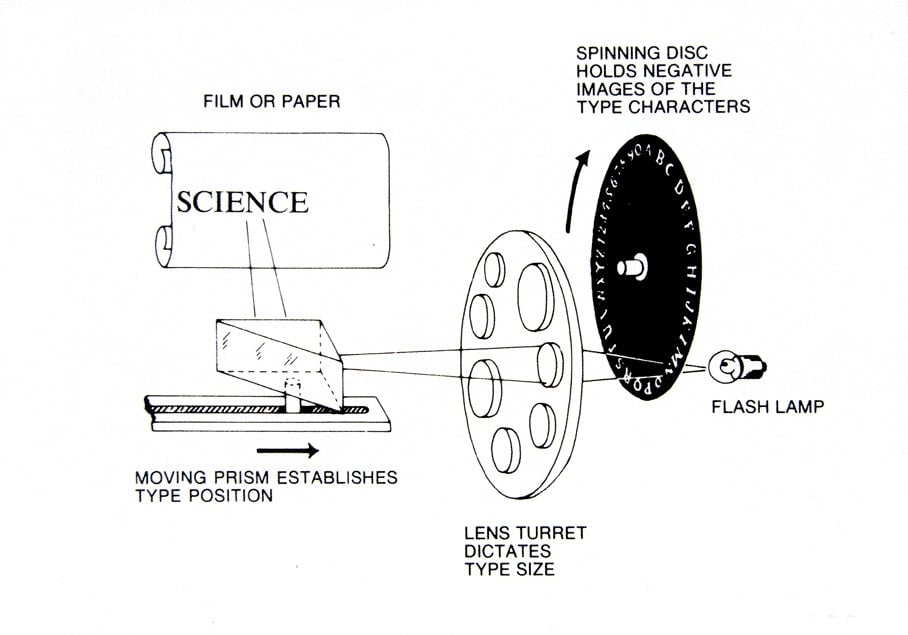
La fotocomposizione aveva abbandonato il blocchetto di metallo, ma manteneva comunque un supporto materiale: detto semplicemente, la luce passava all’interno di un disco contenente il carattere in negativo e si andava ad imprimere sulla pellicola.

È solo con la Digiset – una macchina per la composizione inventata nel 1966 dall’ingegnere tedesco Rudolf Hell – che si abbandona del tutto il supporto fisico per la creazione di un carattere. La Digiset è il primo vero sistema interamente digitale di composizione: semplificando, i caratteri venivano riprodotti da un tubo catodico (un po’ come funziona nella televisione) che permetteva alla luce di distribuirsi in determinati punti, quelli che oggi chiameremmo pixel.
I caratteri a questo punto non sono più blocchetti di metallo ma file bitmap!

Nel 1968 arriva il primo font digitale, il Digi Grotesk
L’inventore della Digiset è anche il creatore del primo font digitale: nel 1968 Rudolf Hell disegna il Digi Grotesk. Il carattere sans serif era disponibile in 7 pesi e, come tutti i primi font, si presentava in formato bitmap. Il formato bitmap, in pratica, memorizzava le posizioni esatte dei diversi pixel che andavano a formare il carattere.
I nuovi font digitali potevano essere modificati molto più agilmente ed erano sicuramente veloci da usare con le nuove tecnologie di composizione, ma avevano uno svantaggio: richiedevano la creazione di caratteri diversi per ogni dimensione.

A risolvere questo problema, negli anni Settanta arrivano i font vettoriali. In questo caso il font non contiene in memoria i pixel che gli danno forma: ciò che il file del font contiene sono le istruzioni per disegnarlo. Nei font vettoriali queste istruzioni sono particolari equazioni matematiche chiamate curve di Bézier. Per questo i caratteri vettoriali sono scalabili in ogni dimensione molto più velocemente e usando meno memoria.
I personal computer, TrueType font, PostScript e OpenType Font
A metà degli anni Ottanta, la Apple commercializza il Macintosh, un computer con mouse e interfaccia grafica. I computer sono pronti a diffondersi in abitazioni e uffici di tutto il mondo.
È un cambiamento epocale: ai singoli utenti sono aperte possibilità inimmaginabili fino a quel momento. Un esempio? Si può comporre una pagina di testo tramite il primo programma di desktop publishing, PageMaker, e stamparla con una stampante laser. Il tutto da casa propria.
Tra le tecnologie che hanno reso tutto ciò possibile, ce ne sono un paio legate alla tipografia digitale: il linguaggio PostScript e i True Type Font (.ttf). Il primo è un linguaggio che permetteva al computer di trasformare il font vettoriale in un’informazione da dare alle prime stampanti laser in commercio. I True Type font invece, sviluppati alla fine degli anni Ottanta, combinavano in un unico file le informazioni per mostrare il font su schermo e quelle per stampare il font.
Un ulteriore salto in avanti per i font digitali si ebbe a metà degli anni Novanta: nel 1996 Adobe e Microsoft annunciarono la nascita degli Open Type font (.otf), un carattere digitale utilizzabile per la prima volta sia su Mac che su PC.
Una nuova rivoluzione: il web e la tipografia.
La metà degli anni Novanta vede crescere un’altra tecnologia rivoluzionaria, Internet, che ovviamente ha le sue conseguenze anche per la tipografia. Nel 1996 il CSS, il linguaggio usato per definire la formattazione delle pagine web, incorpora per la prima volta le regole per lo stile dei font. Negli stessi anni sia Netscape che Internet Explorer iniziano a supportare l’integrazione dei web font: formati pensati specificatamente per il web, più leggeri e criptati in modo da proteggere il file del font.

Con lo sviluppo dei servizi digitali nel corso degli ultimi vent’anni, la tipografia web ha assunto sempre più rilevanza: uno stesso contenuto può essere visualizzato in forme totalmente diverse a seconda degli strumenti che utilizziamo – basti pensare alla differente esperienza su uno smartphone e sullo schermo di un computer.
In questo contesto, quattro delle più influenti tech company – Google, Apple, Microsoft e Adobe – hanno sviluppato i font variabili: un nuovo formato di font in grado di contenere, in un unico file, tutti gli stili di una famiglia di caratteri e migliaia di variazioni, con tempi di caricamento più veloci nel web e diverse possibilità per offrire esperienze grafiche sempre più personalizzate.
Fonte: https://www.fontsmith.com/
Siamo così giunti, più o meno, ai giorni nostri. Quale sarà la prossima evoluzione tipografica?

