Riepilogo Contenuti
I tipi di font acquistabili e le varie licenze
Quando parliamo di font dobbiamo fare una distinzione tra carattere tipografico (la famiglia) e il font (una sua variante). Il Garamond è un carattere tipografico (una famiglia di font), il Garamond grassetto (bold) è un font (una variante)[1]. Dal punto di vista digitale il font è anche il file attraverso il quale visualizziamo il carattere sul nostro computer. Il file del font contiene tutte le informazioni del font. Informazioni che vengono passate all’applicazione dove lo si utilizza. Informazioni su come disegnare i glifi, sulla dimensione delle lettere (con le tabelle di dimensione) e sulla crenatura (la spaziatura tra le lettere). Il file del font è un vero e proprio software e per utilizzarlo occorre una licenza. Quando si acquista un font si riceve (assieme al file del font) un file di testo con l’EULA (End User License Agreement, il “contratto di licenza per l’utente finale”). La licenza dice cosa si può fare e cosa non si può fare, ed è quasi sempre disponibile anche sul sito dell’azienda che vende il font.
Dove acquistare i font e quanto costano
Spesso si trovano font con due licenze diverse:- free for personal use
- commercial use

Modi per “testare” il font prima dell’acquisto
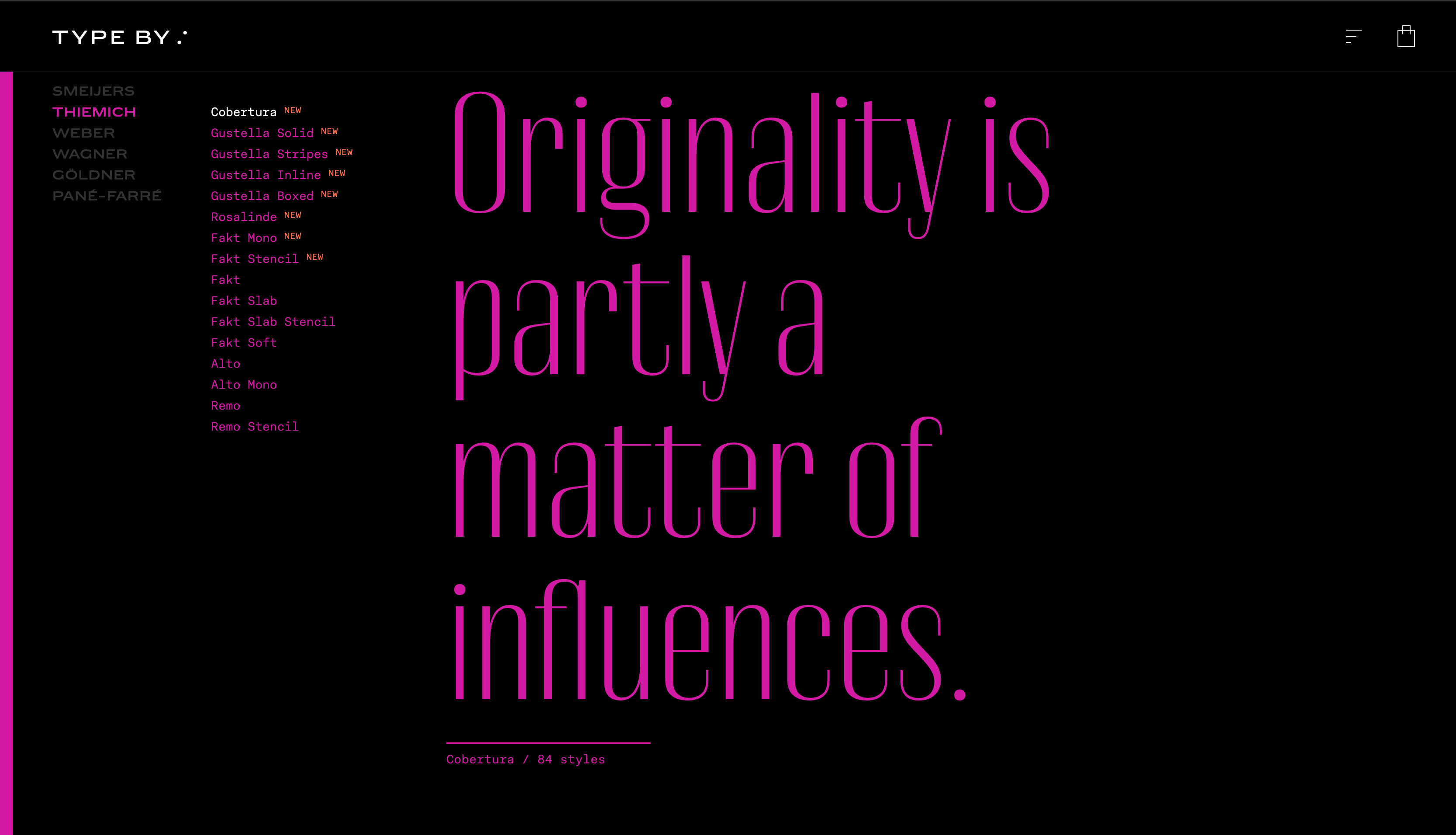
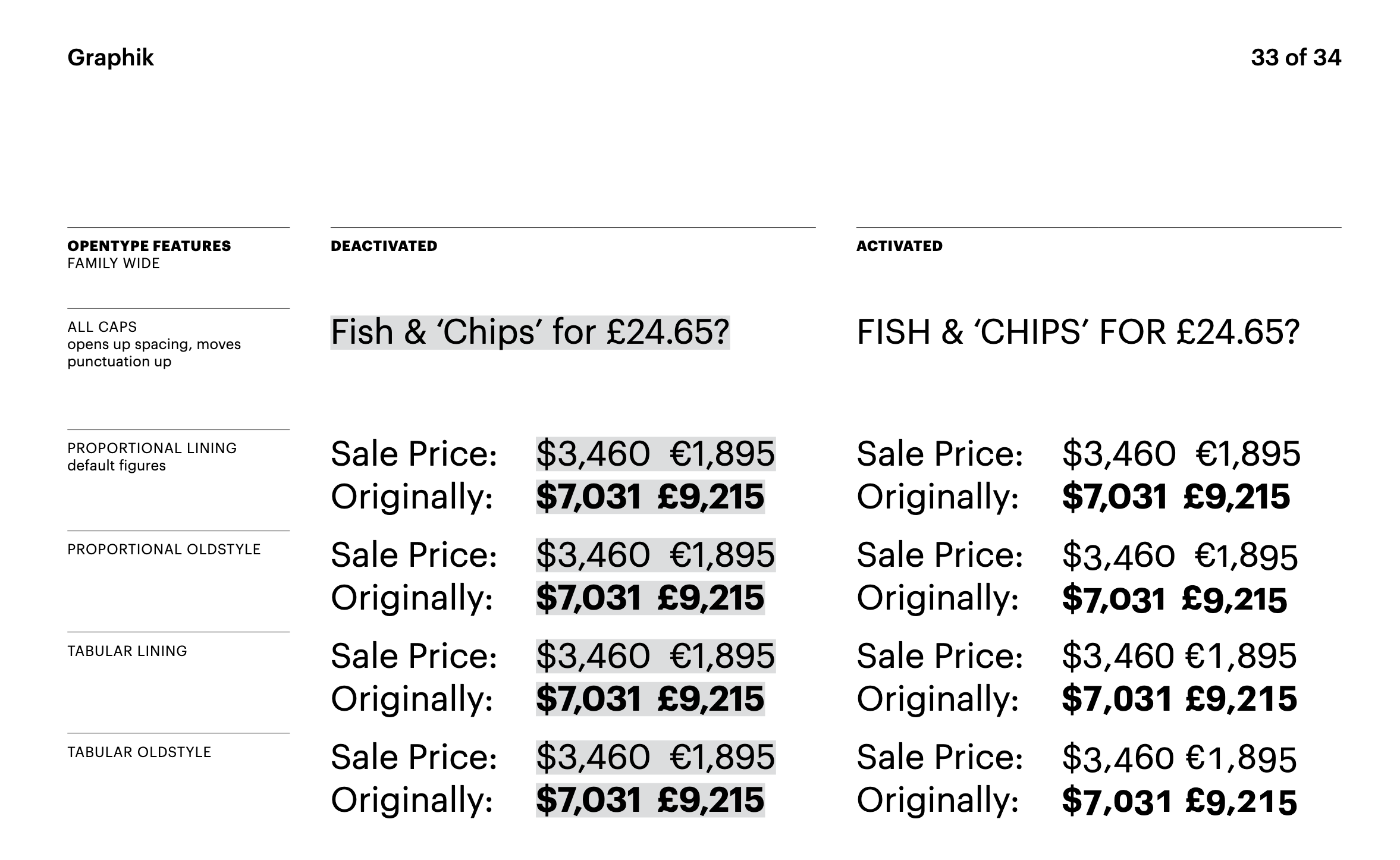
Prima di comprare un font è importante valutare e capire se il font fa al caso nostro. Sui siti dei rivenditori e delle varie type foundry è possibile analizzare lo specimen, il campionario del font, che oggi è un file PDF. Lo specimen è un file PDF dove sono elencate tutte le caratteristiche del font e mostrati i suoi glifi. (Date un’occhiata allo specimen del Graphik.) Negli specimen quasi sempre c’è una sezione dedicata alle funzioni OpenType, che prevede, tra le altre cose, varianti di uno stesso glifo e la gestione tabellare dei numeri. (Funzioni che è possibile abilitare dalla palette Carattere > Menù Opzioni > OpenType.)
Valutazioni da fare prima di comprare un font
Tra le cose da considerare e osservare quando si valuta l’acquisto (o l’uso) di un carattere tipografico per un proprio progetto:- Numero di varianti (regular, bold e relativi corsivi)
- Presenza di maiuscoletti
- Legature
- Funzioni OpenType
- Varianti del singolo glifo
- Accenti (alcuni font gratuiti o a basso costo non hanno sempre tutti gli accenti)
Come trovare un font partendo da un’immagine
Spesso si vede un font che piace stampato da qualche parte o nel web, e c’è la necessità di individuarlo con esattezza per poterlo utilizzare. Per individuare un font ci sono molti tool. Uno di questi è WhatFont disponibile come app per iOS e come estensione per browser come Chrome per Firefox. Anche MyFonts, Adobe Fonts e FontSqurrel permettono di trovare un font partendo da un’immagine. Adobe Fonts ha integrato la funziona anche all’interno di Photoshop (qui un video che mostra come fare) e di Adobe Capture (disponibile per iOS e Android).
Font in uso
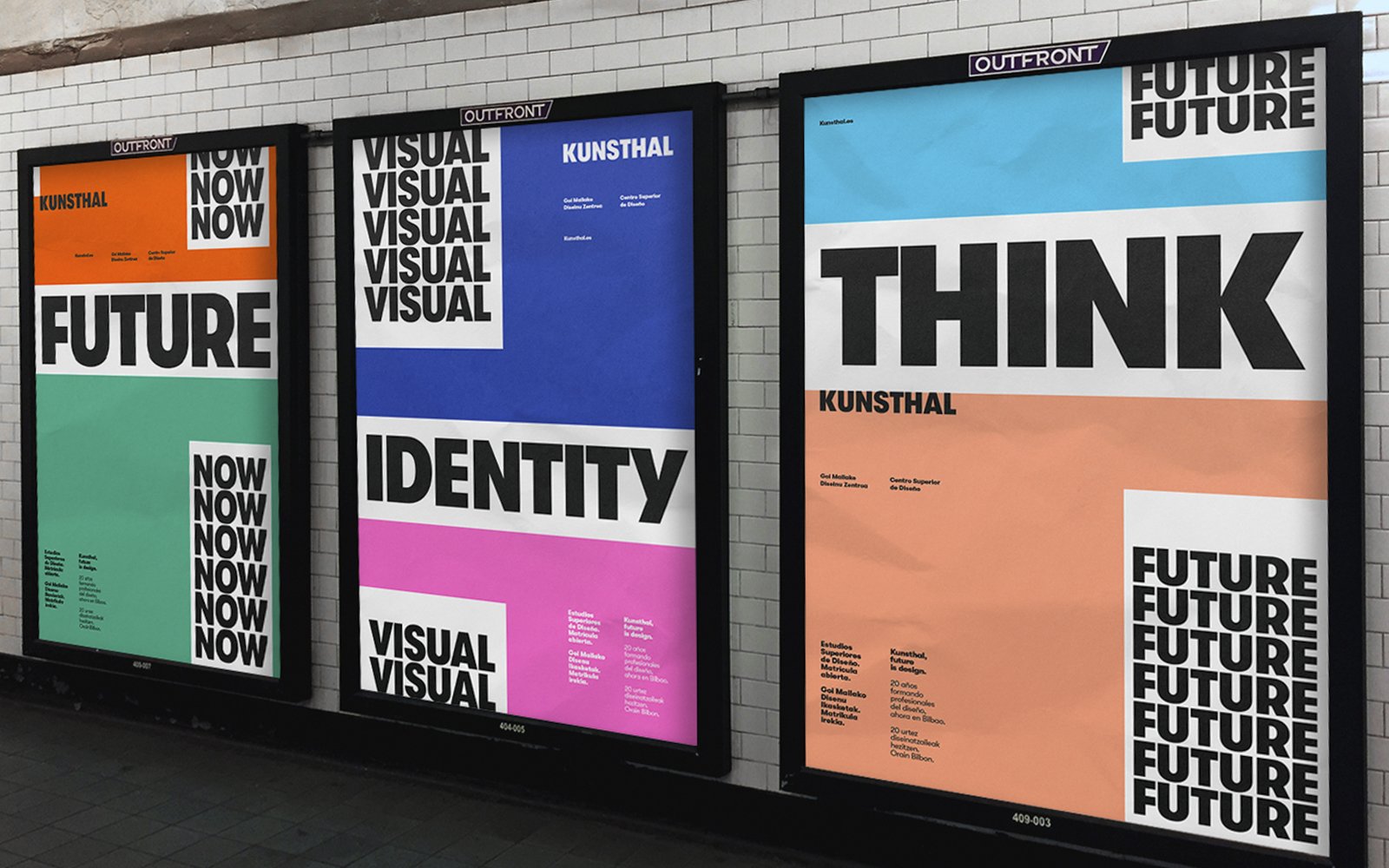
Quando si sceglie un font potrebbe essere utile anche capire come quel font è stato già utilizzato da altri. Molte type foundry hanno all’interno del loro sito (o del loro blog) un’area che mostra l’utilizzo dei loro font in progetti reali.


 Fonts in Use segnala l’utilizzo dei font Egyptienne, Publica Sans e Basic Sans per delle piccole guide linguistiche.
Ora avete tutte le “dritte” più utili per orientarvi nel mondo dei font. Buona ricerca e buon divertimento!
Fonts in Use segnala l’utilizzo dei font Egyptienne, Publica Sans e Basic Sans per delle piccole guide linguistiche.
Ora avete tutte le “dritte” più utili per orientarvi nel mondo dei font. Buona ricerca e buon divertimento!

