Riepilogo Contenuti
Dopo layout e colore parliamo del testo tipografico.
Dopo layout, colore e affrontiamo il testo tipografico. Il terzo articolo per aiutarvi a realizzare una grafica a prova di stampa grazie al sapiente uso dei font.
La tipografia è un elemento di progettazione grafica spesso dato per scontato. Per molti grafici è quasi una formalità che si riduce alla scelta di un font. Eppure, se la scelta del font è importante, lo è ancora di più la disposizione del testo nello spazio. La distribuzione corretta e bilanciata delle parole, infatti, gioca un ruolo fondamentale per realizzare una grafica esteticamente curata e con informazioni chiare e leggibili.
Una buona composizione tipografica aiuta il lettore a concentrarsi sul messaggio piuttosto che sui meccanismi di lettura. Al contrario, una cattiva tipografia distrae.
Cosa succede quando leggiamo un testo?
Capire come leggiamo e vediamo un testo è utile per organizzarlo e introdurlo correttamente nel file grafico. La lettura di una riga di testo avviene a scatti. Questi scatti si chiamano “saccadi”. Quindi i nostri occhi compiono diversi “scatti” avanti e indietro nel testo, analizzando la riga con varie saccadi. Tra una saccade e l’altra avviene quella che è chiamata “fissazione”, il momento in cui assorbiamo l’informazione della parola. L’ampiezza di una saccade è di 5-10 caratteri, circa 1-2 parole (se consideriamo un carattere di media grandezza, come quello dei libri). Nella lettura, la visione d’insieme ha un ruolo importante nel fornire indicazioni alle saccadi[1].
Prima guardiamo e poi leggiamo.
La tipografia svolge un doppio ruolo in qualità di comunicazione verbale e visiva; infatti man mano che i lettori analizzano una pagina, sono inconsciamente consapevoli di entrambe queste funzioni: per prima cosa studiano i modelli grafici generali della pagina e poi analizzano il linguaggio leggendo il testo[2].
L’ampiezza delle saccadi e i tempi di fissazione dipendono dall’esperienza del lettore e dalla familiarità che ha con il testo. Se leggiamo un testo scientifico, e non siamo addetti ai lavori, resteremo più tempo a fissare una parola oppure la rileggeremo più volte per capire il senso della frase.
Tra visibilità e leggibilità
Il testo, in un documento stampato (ma anche nel web) sarà tanto più efficace quanto più riuscirà ad essere individuato e letto facilmente. Quando si parla di lettura di un testo bisogna distinguere tra visibilità e leggibilità.
La visibilità (legibility) indica quanto un testo può essere individuato facilmente per chiarezza, contrasto, illuminazione.
La leggibilità (readability) riguarda invece la facilità di lettura e il grado di affaticamento.
Scriveva Stephen Coles di Typographica, in un tweet di qualche tempo fa riguardo alla leggibilità (readability):
Il termine readability non richiede semplicemente “Puoi leggerlo?” o “Quanto velocemente puoi leggerlo?” Chiede anche “Vuoi leggerlo?”.
Visibilità e leggibilità ci aiutano a comprendere che il testo non solo deve essere individuato in maniera nitida nella composizione, ma deve anche essere accattivante agli occhi del lettore. Per ottenere questo risultato entrano quindi in gioco diverse variabili, come:
- collocazione corretta del testo nello spazio
- gerarchizzazione delle informazioni
- scelta dei caratteri tipografici
- scelta delle parole chiave
- capacità di sintesi e di chiarezza delle informazioni
- tono di voce e stile del testo
In questo articolo, ci occuperemo in modo particolare di:
- collocazione corretta del testo nello spazio
- scelta corretta dei caratteri tipografici
- gerarchizzazione delle informazioni
Eppure, ci sono altri elementi da tenere in attenta considerazione, che riguardano più la scelta dei contenuti e il valore delle parole in senso stretto. Le valutazioni che riguardano i contenuti sono altrettanto importanti per stimolare il lettore e indurlo a soffermarsi sul testo e ad individuare le informazioni fondamentali a colpo d’occhio. Per questo motivo è utile la collaborazione con un copywriter, oltre al grafico, per garantire la scelta delle informazioni e la stesura migliore dei testi che compariranno sul materiale stampato.
Gli elementi del testo: disporli correttamente nel layout
Quando un lettore si avvicina a una rivista, una brochure, un catalogo o un volantino, per prima cosa guarda l’insieme degli elementi che lo compongono. Vede come interagiscono tra loro e poi comincia a leggere, scorrendo la pagina fino a quando non trova qualcosa che lo interessa. È importante, quindi, che sia chiara la correlazione tra gli elementi testuali e che tale correlazione sia facile da individuare al primo sguardo.
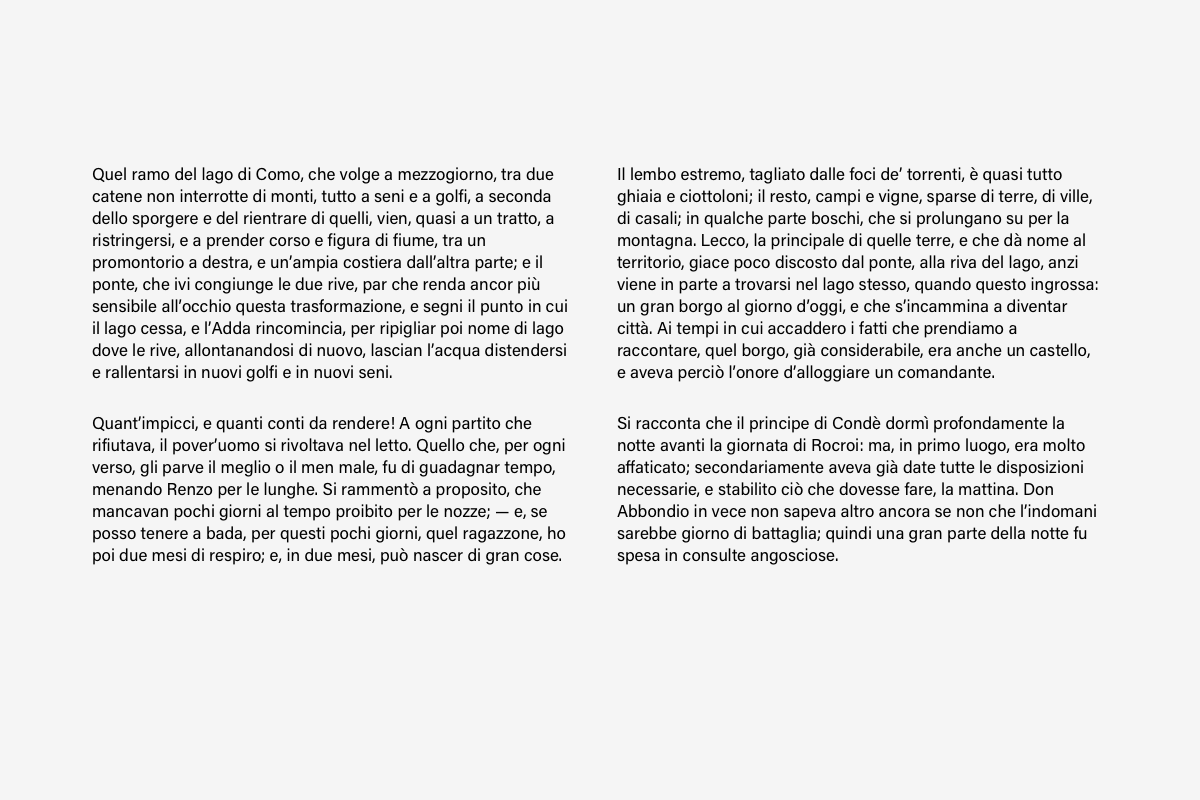
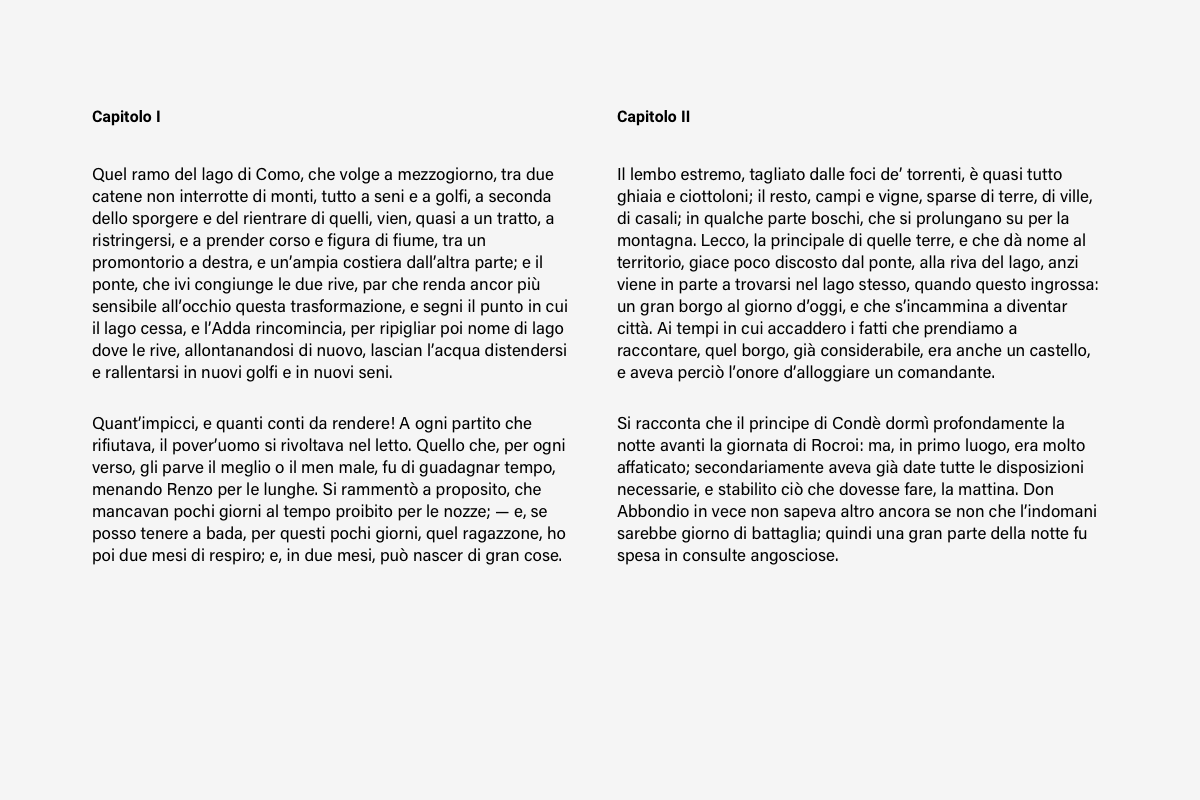
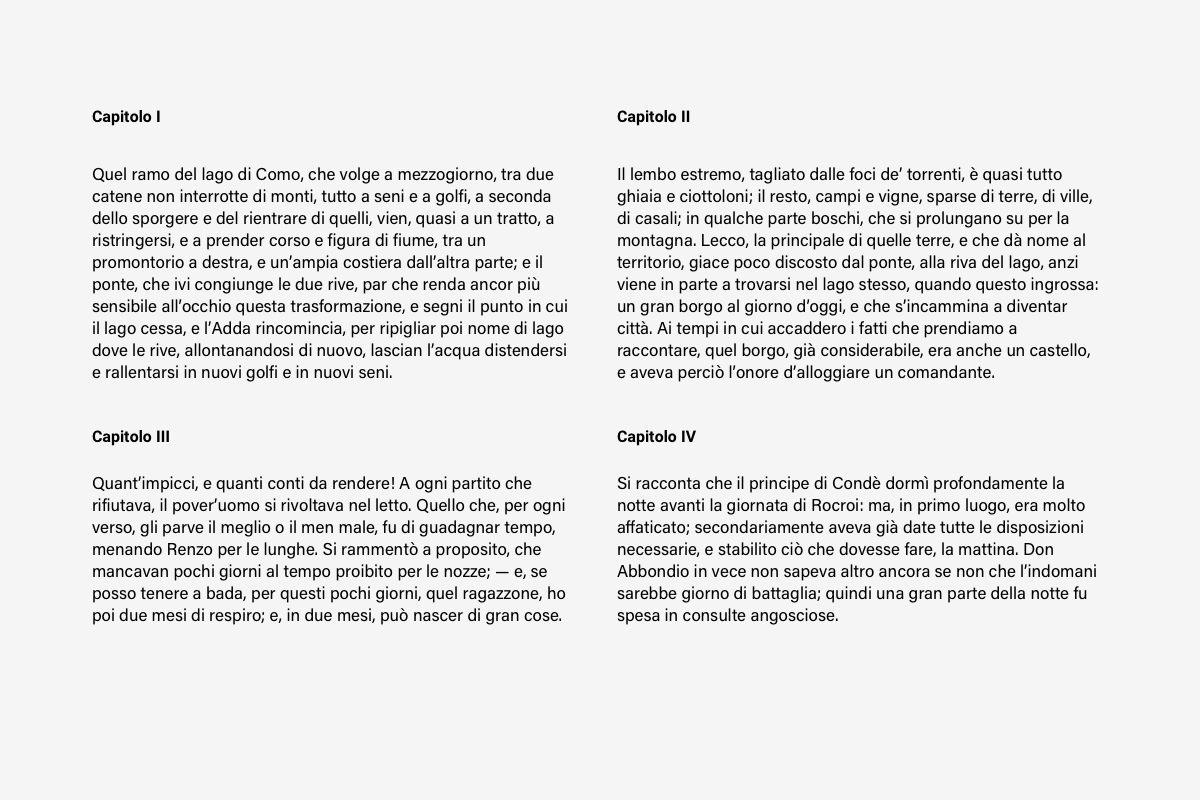
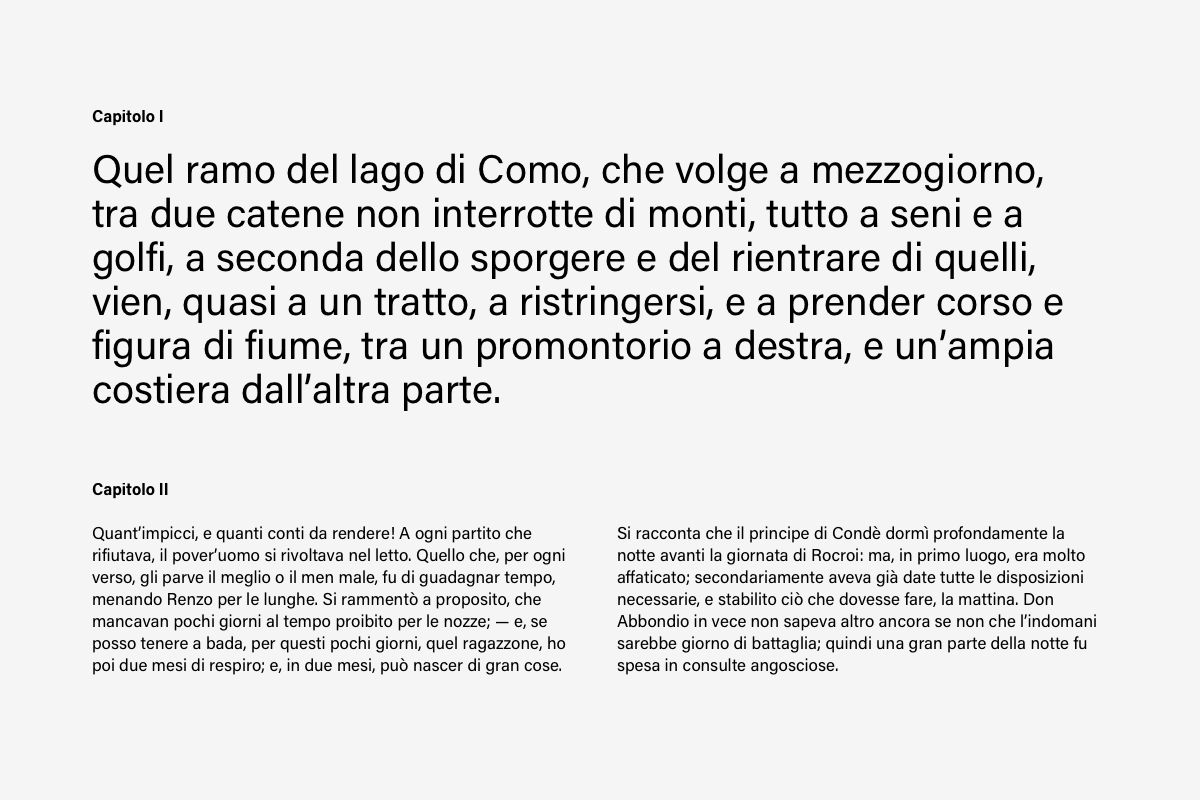
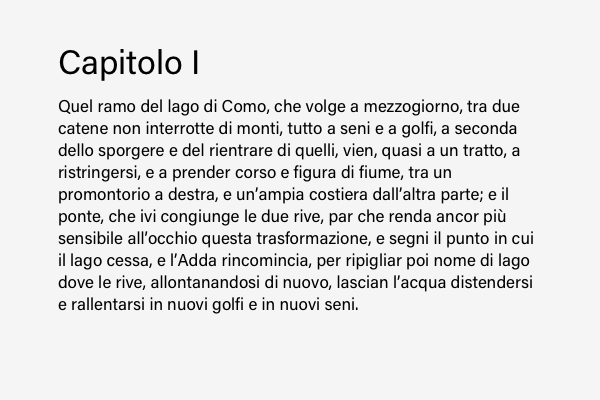
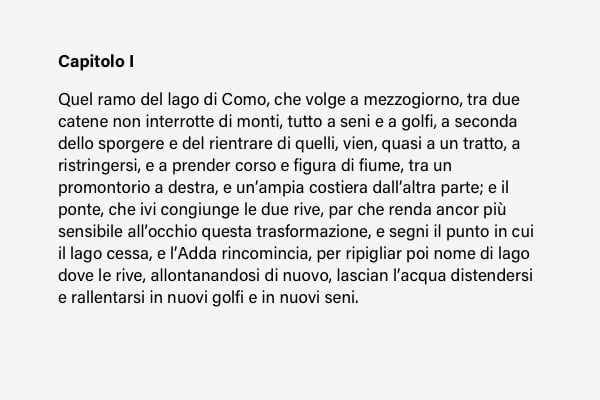
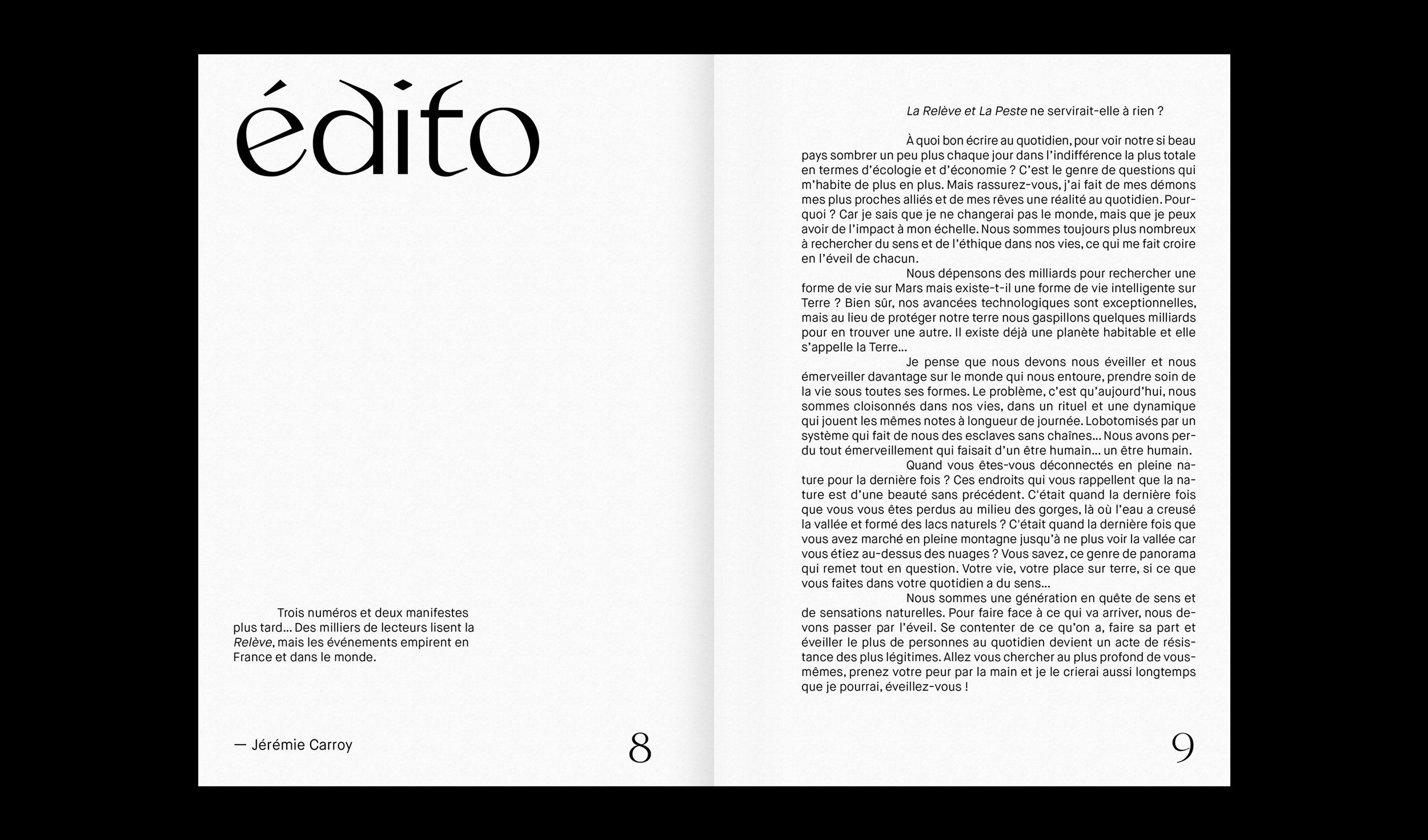
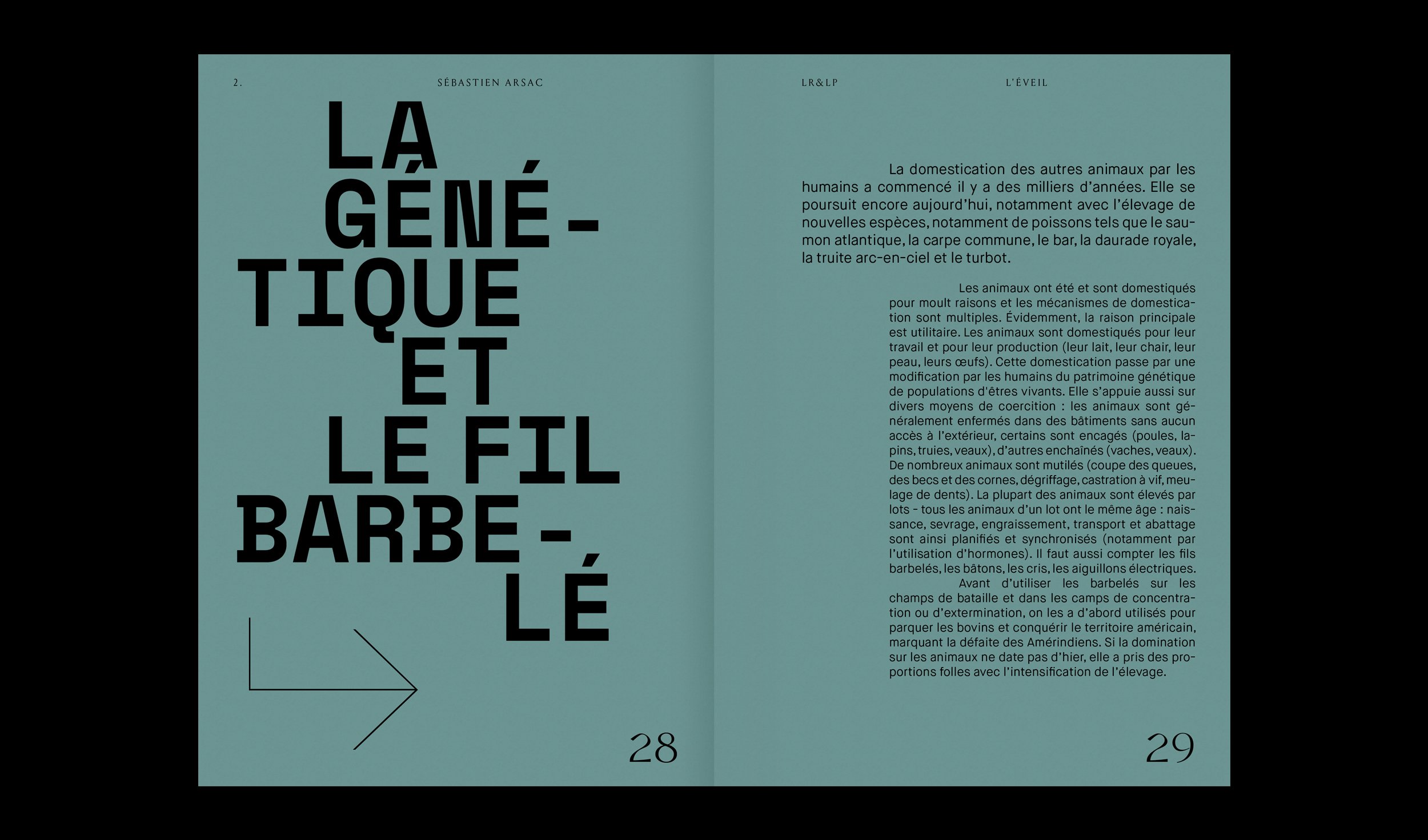
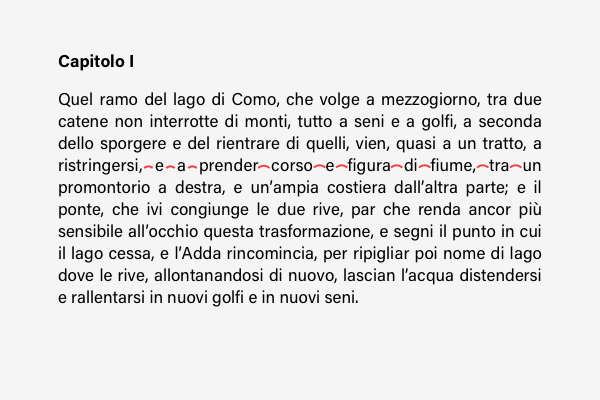
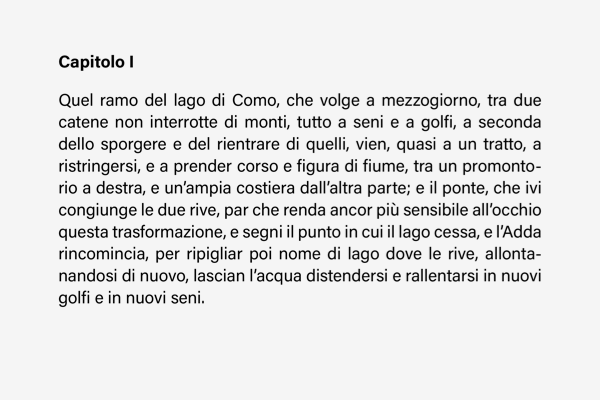
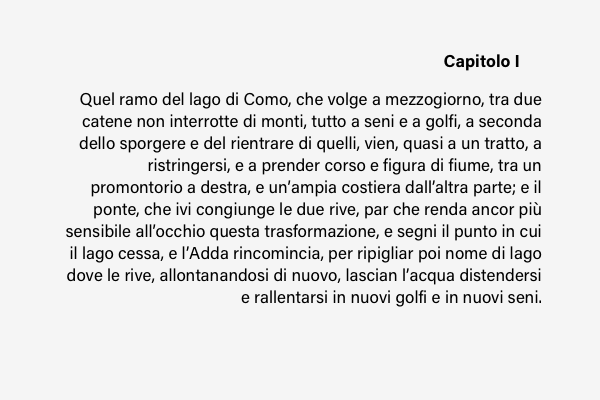
Nelle immagini che trovate di seguito, si vede come piccolissime modifiche possono cambiare la percezione del testo e del layout.

Nella prima immagine non riusciamo a distinguere correlazioni, i quattro paragrafi potrebbero essere correlati oppure separati, lo possiamo scoprire solo leggendoli.

Nella seconda, con l’aggiunta di un piccolo titolo, abbiamo la sensazione che il testo sia diviso in due blocchi, a sinistra e a destra.

Nella terza immagine, i quattro paragrafi sono ben distinti e individuabili, sfruttando quattro titoletti.

Nell’ultima immagine, grazie alle differenze di dimensione, abbiamo la sensazione che il primo blocco di testo sia nettamente separato dagli altri, disposti sotto.
Visto che i lettori riescono a individuare variazioni minime è importante non esagerare nelle differenze stilistiche e nell’utilizzo di troppi caratteri diversi tra loro.
La gerarchizzazione delle informazioni
Gli elementi presenti in un layout grafico differiscono tra loro per importanza e per funzione. Il buon (o cattivo) design passa dal riuscire a definire una chiara gerarchia visiva.
Per definire una buona gerarchia bisogna leggere il testo e provare a rispondere a domande come:
- qual è l’elemento più importante da evidenziare?
- in che modo le parti esterne all’elemento principale sono in correlazione tra loro?
- qual è il raggruppamento di parole che il lettore deve vedere, prima di concentrarsi sulla parte principale?
La gerarchia tra gli elementi si può definire in base alla posizione: diamo più importanza alle cose collocate in alto e in base alla loro dimensione. Bisogna fare attenzione a quest’ultima. Affidarsi troppo alla dimensione, per gestire la gerarchia, spesso rende i contenuti principali troppo grandi e quelli secondari troppo piccoli.
La gerarchia può essere gestita anche per contrasto, come vedremo sotto. Usando una sola dimensione e lavorando sui pesi del carattere e leggeri cambi di colore, si può ottenere lo stesso risultato.


Altro elemento utile nella gestione della gerarchia è il colore, come abbiamo visto in un precedente articolo.
La scelta dei caratteri tipografici
Per capire come gestire un testo all’interno di un layout è utile analizzare gli elementi che compongono un testo.
Un testo è composto da:
- lettere
- parole
- righe
La forma della lettera cambia a seconda del carattere tipografico che utilizziamo. Una delle classificazioni più comuni raggruppa i caratteri in:
- serif
- sans-serif
- script
Nel corso dei secoli sono state proposte differenti classificazioni dei caratteri tipografici, basate sulle variazioni degli elementi anatomici dei glifi (la rappresentazione grafica di un carattere) che li compongono.
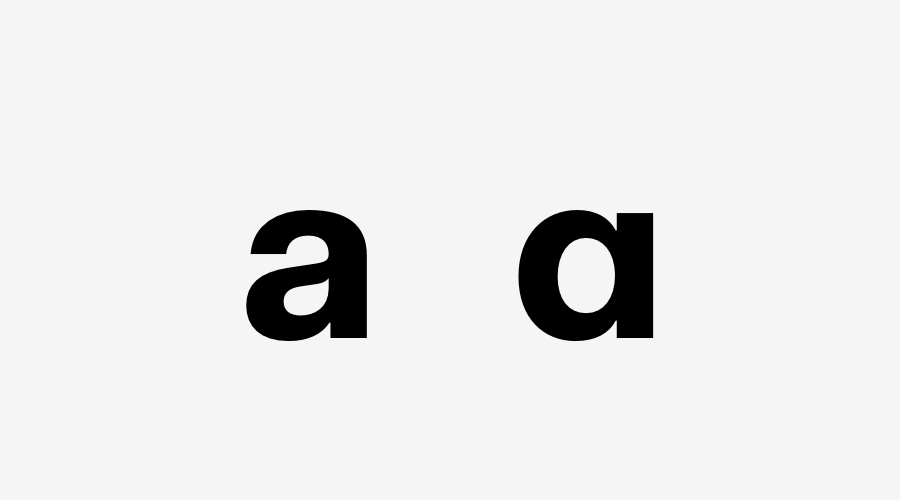
Una stessa lettera potrebbe avere due diversi glifi. Sotto un esempio relativo ai due glifi della lettera a del font Fakt.

Quando parliamo di carattere tipografico ci riferiamo a quello che in inglese è definito type family, una famiglia di caratteri. Ogni famiglia ha varianti o stili detti “font”. Il Garamond è un carattere tipografico (una famiglia di font), il Garamond grassetto (bold) è un font (una variante).
Le varianti di un carattere tipografico riguardano il peso e la larghezza. Per peso si intende lo spessore del tratto. Tra i pesi più comuni, ormai definiti quasi sempre in inglese ci sono:
- light
- regular
- bold
- black
- heavy
Anche le larghezze le troviamo quasi sempre in inglese, tra le più comuni: condensed e extended. La larghezza di un carattere si misura in base al rapporto tra la larghezza e l’altezza.
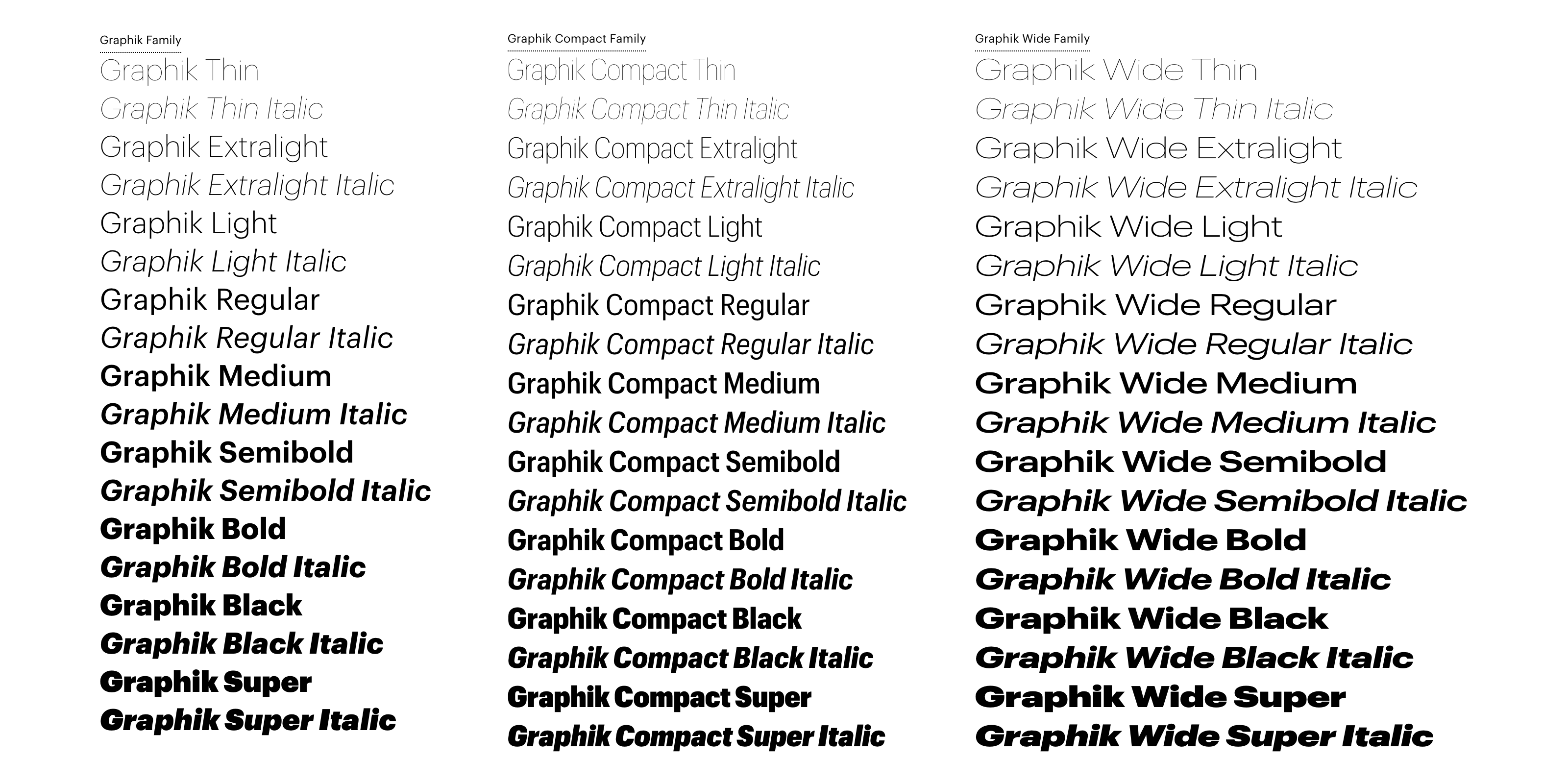
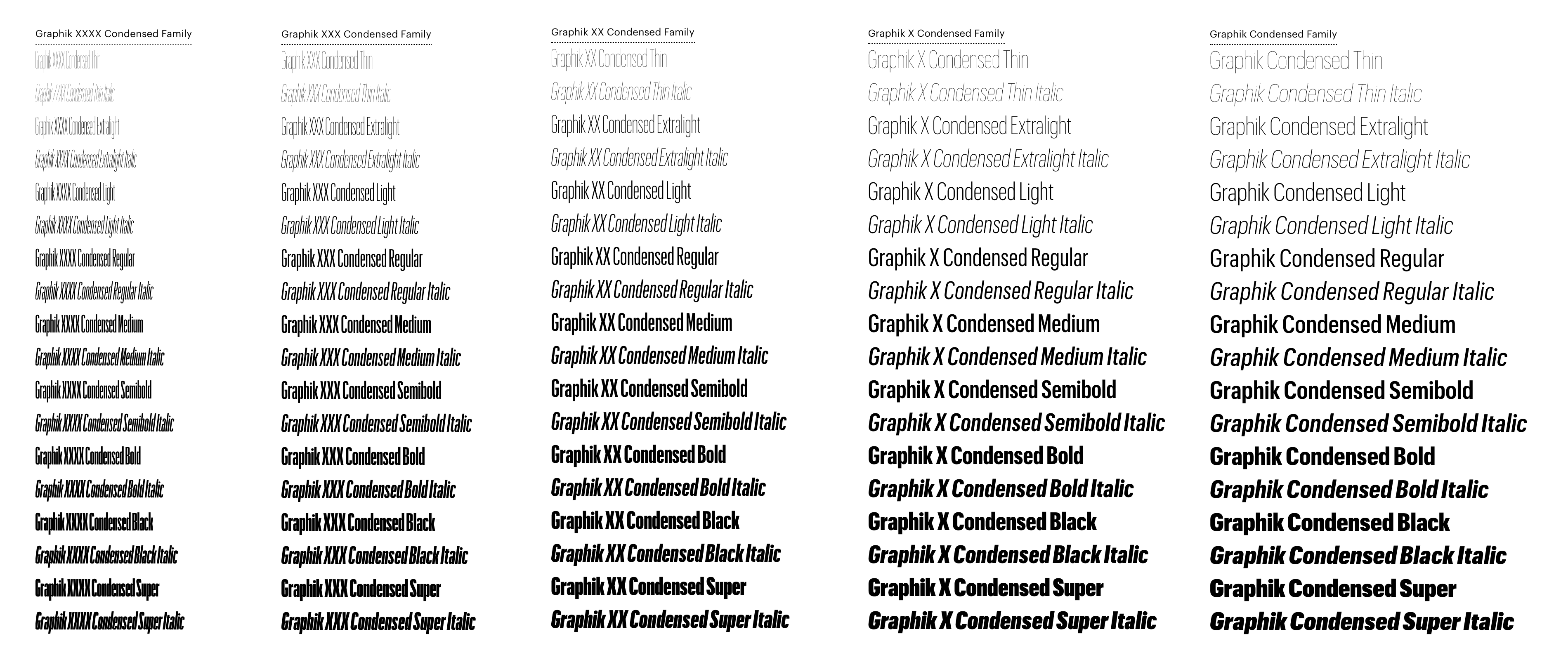
Tra le famiglie di caratteri più numerose troviamo il Graphik, della type foundry Commercial Type. Il Graphik ha nove pesi diversi (da thin a super) e otto larghezze diverse, da xxxx condensed a wide.


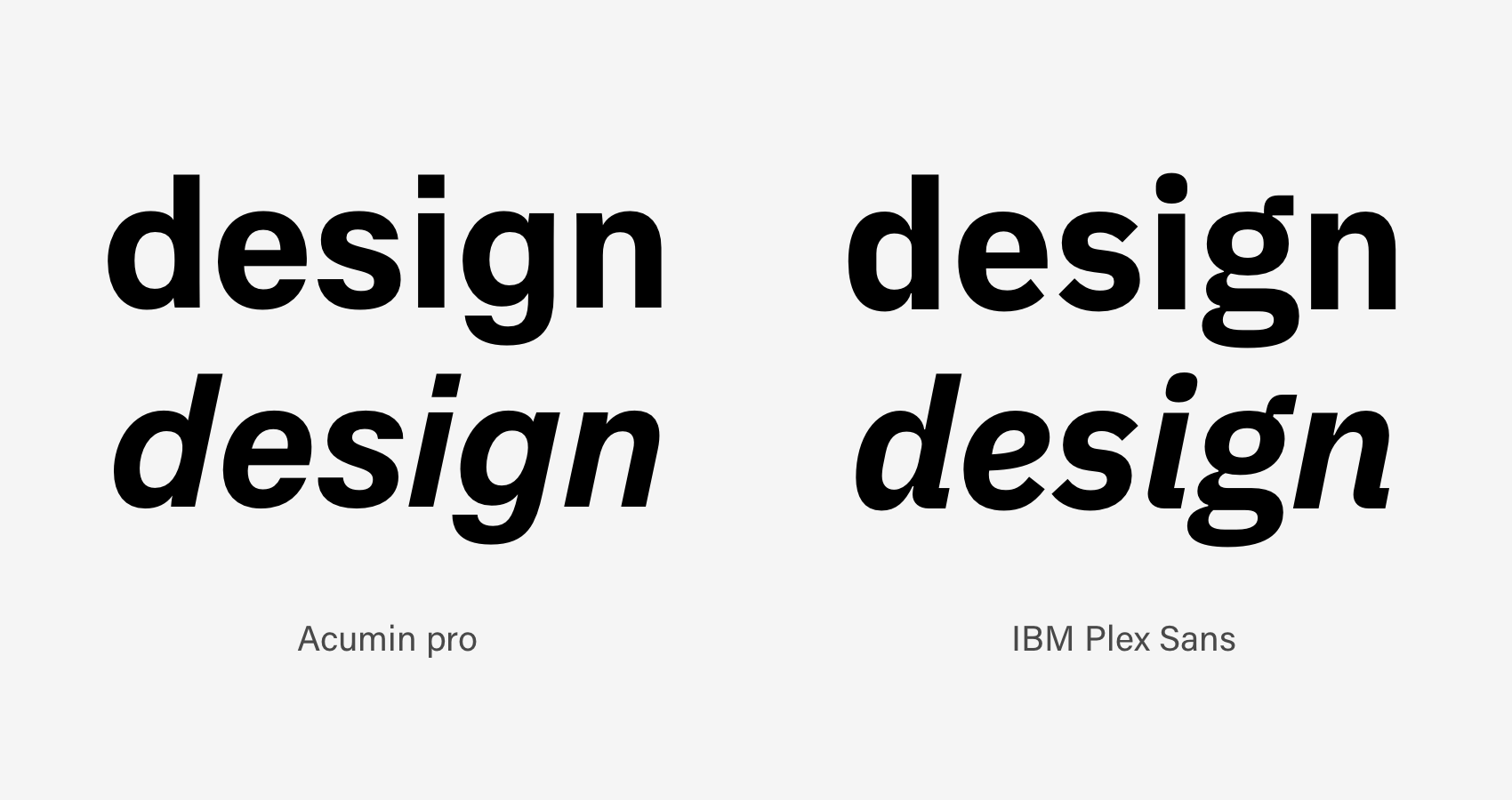
Il carattere tipografico può presentarsi in una versione tonda (è la versione verticale di un carattere, regular, detta anche romana) o corsiva, in inglese italic. Alcuni caratteri non hanno una versione corsiva, ma una obliqua. La versione obliqua mantiene la stessa forma del regular, ma cambia la postura.
Un esempio di carattere tipografico con corsivo (IBM Plex Sans) e con obliquo (Acumin Pro).

A ciascuno il suo: c’è un carattere tipografico per ogni uso
La maggior parte dei caratteri tipografici risultano leggibili se vengono utilizzati a grandi dimensioni, ma perdono visibilità in piccole dimensioni. Per questo motivo, molti caratteri sono stati progettati per essere efficaci a grandi dimensioni, altri per esserlo a piccole.
Alcuni caratteri sono ottimi per essere usati nei titoli, altri sono stati pensati per dare il meglio nei testi lunghi. Quasi tutti i caratteri nelle varianti bold, black e heavy sono poco leggibili a piccole dimensioni; come quelli condensed e quelli che presentano una x-heigth (l’altezza della minuscola) piccola.
Per la scelta del carattere è importante valutare sia le caratteristiche grafiche (la loro forma) sia la reazione emotiva che genera. La forma dei caratteri influisce direttamente sulla qualità della lettura, rendendo il testo più o meno leggibile all’interno di un artefatto grafico.
Per esempio, il Georgia è un carattere realizzato da Matthew Carter per i monitor. Proprio perché pensato per essere leggibile sui monitor, anche a piccole dimensioni, a grandi dimensioni il testo sembra gigantesco e genera uno strano effetto. (Come anche il Verdana, sempre disegnato da Carter per i monitor).
Scegliere un carattere tipografico adatto ai testi lunghi
Un carattere adatto ai testi lunghi richiede caratteristiche diverse rispetto a un carattere destinato a titoli di manifesti, annunci, copertine o fini decorativi.
Per scegliere un carattere tipografico adatto ai testi lunghi bisogna valutare l’altezza della x (non troppo bassa), il contrasto, la differenza tra le linee spesse e linee sottili (non deve essere troppo marcata, né assente), non devono essere condensed o extended.
Per i testi lunghi si possono usare sia serif che sans-serif. Soprattutto su carta, un tempo si consigliava l’utilizzo di caratteri con le grazie (serif) perché, per via delle loro irregolarità, si legano visivamente meglio tra loro e le lettere sono più riconoscibili.
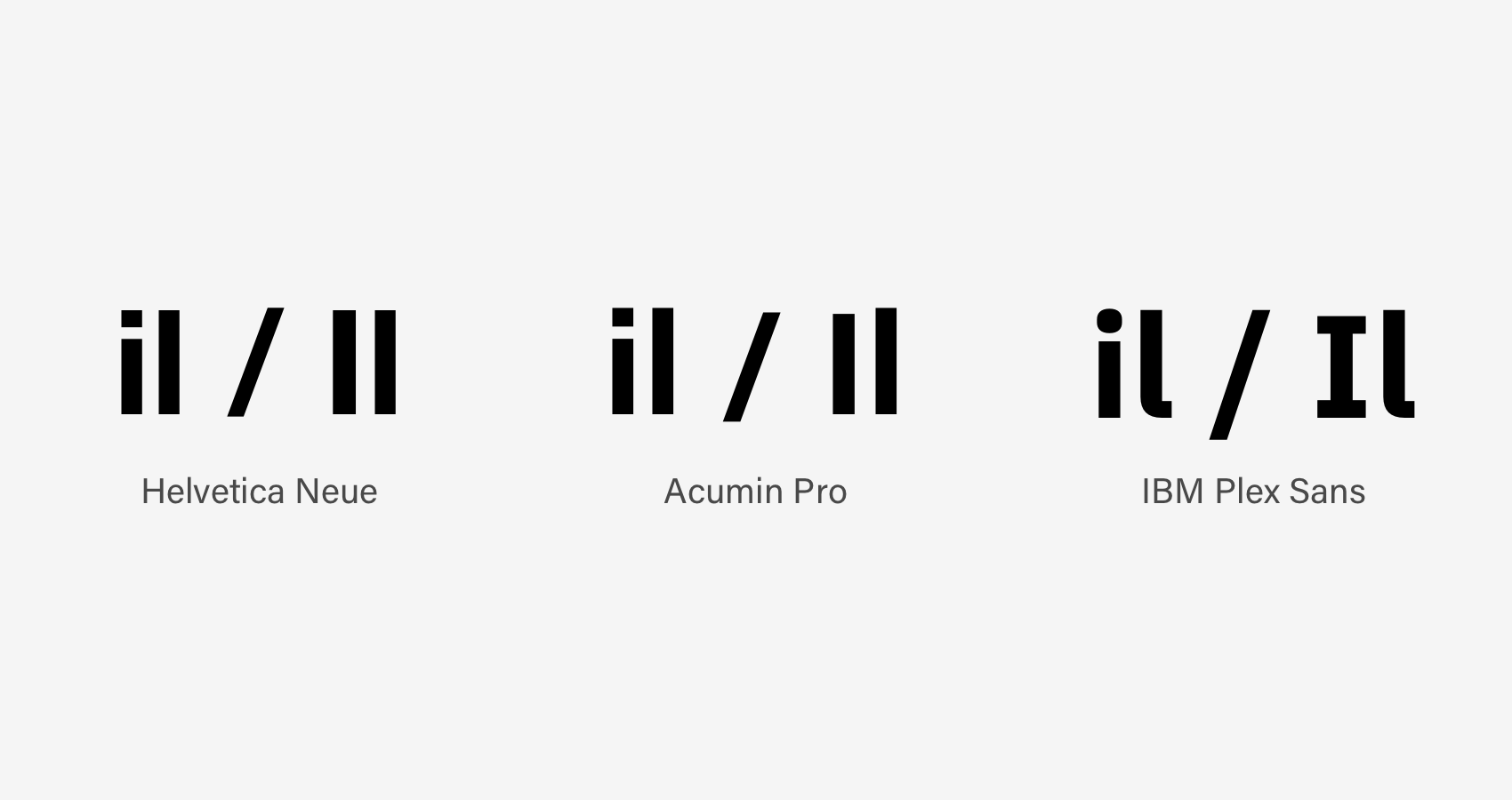
Oggi però abbiamo a disposizione sans-serif pensati e progettati per testi lunghi dove è possibile anche riconoscere a colpo d’occhio la i maiuscola e la l minuscola.


I caratteri per i testi lunghi non devono essere, secondo quanto affermato da Stanley Morison, «né molto ‘diversi’, né ‘straordinari’».
Quando leggiamo un testo non leggiamo le singole lettere, ma l’insieme di alcune di esse che formano parole (o parti di esse). Affinché una parola sia leggibile è importante che non siano tutte in maiuscolo e che ci sia la giusta distanza tra le lettere.
Una frase composta in lettere maiuscole produce solo un contorno rettangolare più o meno lungo. Un brano composto interamente in maiuscolo si legge particolarmente male e ha bisogno di molto spazio.[1]
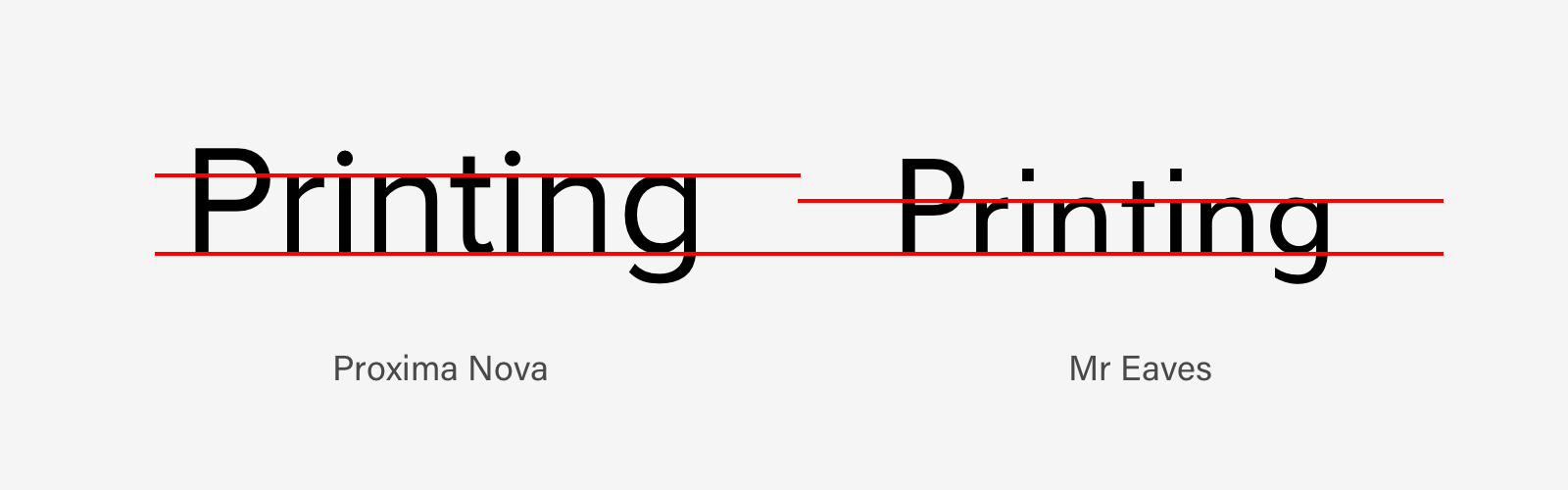
Due font con due diverse altezze della x.

Come scegliere un carattere tipografico adatto a un testo breve
Per i testi brevi, e soprattutto per i titoli, il carattere tipografico deve essere d’impatto. Per i titoli funzionano anche caratteri con molto contrasto o con poco contrasto. E funzionano caratteri condensed o wide.
All’interno di un layout il titolo o brevi testi possono anche essere usati a scopo decorativo, non necessariamente leggibili al primo sguardo.




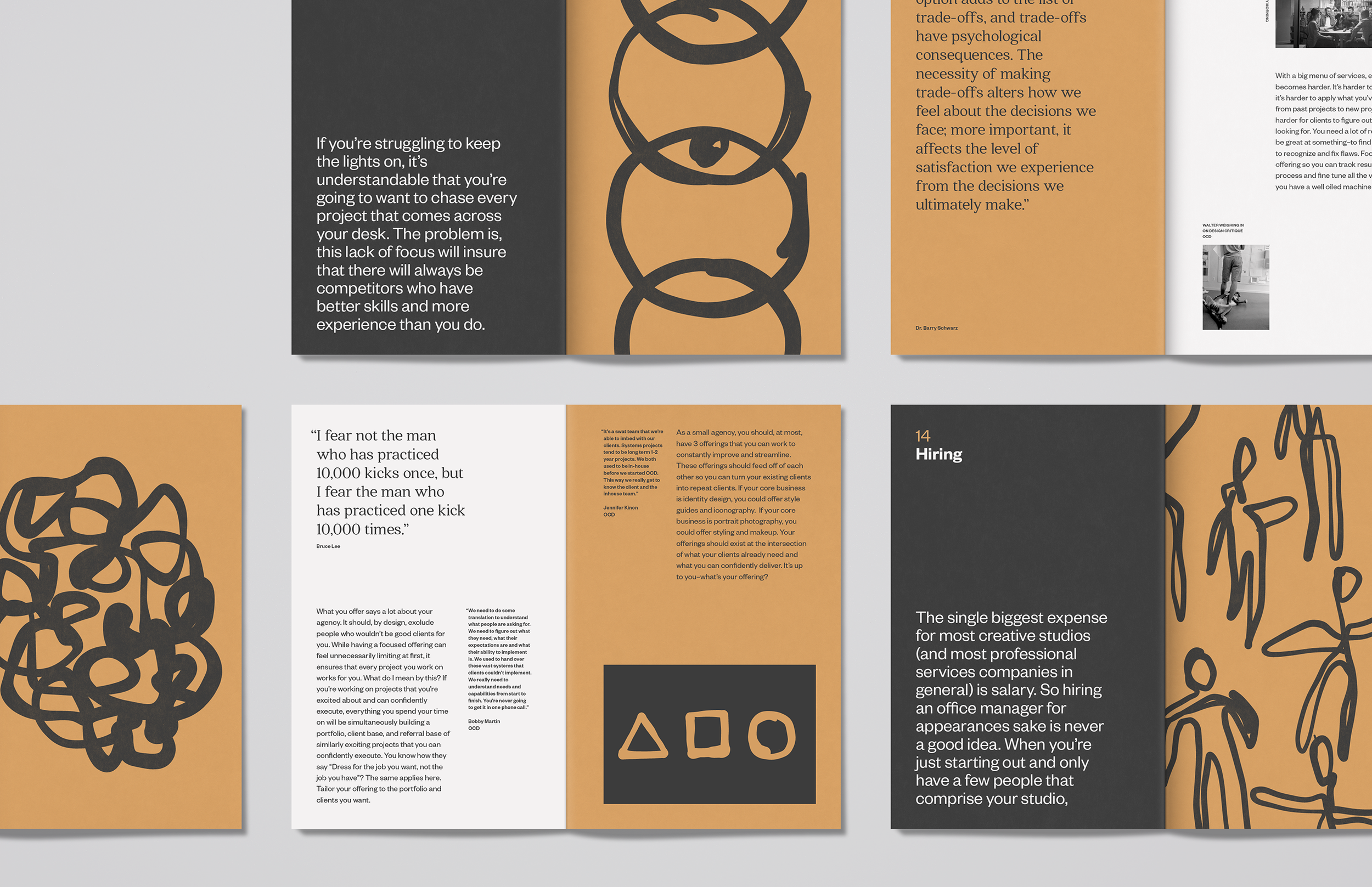
Uso della tipografia all’interno del libro Run Studio Run di Eli Altman.

Gli allineamenti del testo
Il testo di un paragrafo può essere composto in due tipi di allineamento:
- a giustezza fissa
- a giustezza variabile.
A giustezza fissa è il testo giustificato. I margini a destra e sinistra del testo risultano perfettamente allineati, ad eccezione dell’ultima riga. Quando il testo è giustificato è consigliabile utilizzare la sillabazione per evitare che si possano creare troppi spazi tra le parole.


A giustezza variabile è il testo che ha un margine uniforme e un altro variabile. Il margine uniforme può trovarsi a sinistra (in quel caso si dice a bandiera a sinistra) o a destra (a bandiera a destra).


La gerarchia delle informazioni e dei testi: tirando le somme
Quando due elementi grafici vengono messi in uno stesso spazio, automaticamente vengono messi a confronto dal lettore, che li valuta in base alle differenze e all’importanza. Come nella gestione dei singoli elementi del layout, anche nel testo valgono le stesse regole di gerarchia e contrasto.
- È buona norma utilizzare al massimo due caratteri, caratteri che in qualche modo accentuino il contrasto.
- Spesso si utilizza un sans-serif per il titolo e un serif per il testo (o il contrario).
- Il contrasto si può ottenere anche con l’opporre pesi (light/bold) o larghezze (regular/condensed o extended).
La tipografia non è un’arte. La tipografia non è una scienza. La tipografia è un mestiere, non nel senso della cieca osservazione di regole incomprensibili, ma mestiere nel senso dell’utilizzo di solide esperienze verificate. [1]
[1] J. Hochuli, Il dettaglio in tipografia, Lazy Dog Press, Milano, 2018
[2] R. Bringhurst, Gli elementi dello stile tipografico, Sylvestre Bonnard, 2001, Milano

