Riepilogo Contenuti
Qui trovate i principi del font pairing, vi mostriamo alcuni esempi di font pairing riusciti e vi consigliamo i tool che vi aiutano ad abbinare i font
Nel nostro piccolo manuale delle grandi regole tipografiche vi avevamo già dato qualche consiglio per destreggiarvi meglio con il font pairing, l’arte di abbinare i font. Non esageriamo a chiamarla arte: decidere quali font usare all’interno di un progetto grafico non è semplice e, proprio per questo, non è raro imbattersi in accozzaglie di font che non hanno nulla da dirsi.
Ecco perché abbiamo deciso di dare il giusto spazio all’argomento. In questo articolo vi elenchiamo i principi base del font pairing, vi mostriamo esempi di combinazioni di font azzeccate e vi parliamo degli strumenti che fanno “il lavoro sporco” al posto vostro: i tool per il font pairing. Insomma, iniziamo subito perché abbiamo un sacco di cose da dirvi.
Le regole d’oro per abbinare i font
Abbiamo chiesto ai nostri grafici quali fossero le regole che costituiscono le fondamenta dell’arte del font pairing. Ci hanno restituito un armamentario di consigli che compongono il “kit antiacozzaglia” per abbinare font senza commettere orrori. Apriamo il kit e vediamo quali consigli contiene.
1.Definite la gerarchia dei contenuti
Prima ancora di pensare ai font da scegliere, stabilite quale gerarchia dare ai contenuti. Per esempio, state lavorando a un poster? Allora avrete titolo, sottotitolo, testo ed eventuali didascalie delle immagini a cui pensare. La scelta dei font e dei loro pesi creerà una gerarchia visiva. A cosa serve questa gerarchia? A stabilire un ordine di lettura e a guidare le persone nella comprensione dei contenuti. Insomma, è fondamentale.
2.Limitate il numero di font scelti
Conviene individuare un numero ristretto di font da impiegare, cercando di non usarne più di due o tre a progetto. Eviterete di creare confusione e il lettore vi ringrazierà per la chiarezza ottenuta.
3.Aiutatevi con le famiglie di font
Ve l’avevamo già consigliato nella nostra piccola guida: se dovete creare gerarchie visive e non volete rischiarvela troppo abbinando font diversi tra loro, sfruttate le famiglie di font e andrete sul sicuro, perché vi assicurerete una grande coerenza visiva. All’interno di una stessa famiglia potete trovare font graziati e senza grazie; squadrati e arrotondati; con pesi e larghezze differenti. Queste variazioni vi aiuteranno a stabilire le gerarchie.
4.Non accostate font simili
Un conto è accostare font della stessa famiglia, un altro conto è accostare font che sono simili. In questo ultimo caso è bene fare molta attenzione: abbinare font diversi ma con variazioni quasi impercettibili può creare un effetto visivo disordinato se non fastidioso.
5.Combinate serif e sans serif
Abbinare un font con grazie a un bastoni è un grande classico. Guardatevi un po’ in giro e scoprirete che si tratta di un’accoppiata popolare. Di solito, nei progetti grafici che hanno come destinazione la stampa, il sans serif viene usato per i titoli; il serif per il corpo del testo. Le grazie, infatti, rendono più scorrevole la lettura dei testi stampati. Il discorso cambia quando la lettura avviene su uno schermo, in questo caso sono i bastoni a facilitarla. Detto questo, non sentitevi prigionieri della “regola”, perché questa non è affatto una regola.
6.Usate font dello stesso periodo storico
Perché spesso hanno uno stile complementare. Muoversi in armonia con la storia dei font significa lavorare con consapevolezza, nel rispetto della personalità e dell’umore dei caratteri. Riuscire a fare un’operazione di questo tipo significa essere un fine conoscitore della storia della tipografia. A proposito, se volete approfondirla, vi consigliamo di tuffarvi nelle pagine di “Sei proprio il mio typo. La vita segreta dei caratteri tipografici” di Simon Garfield, un compendio della lunga storia dell’arte tipografica.
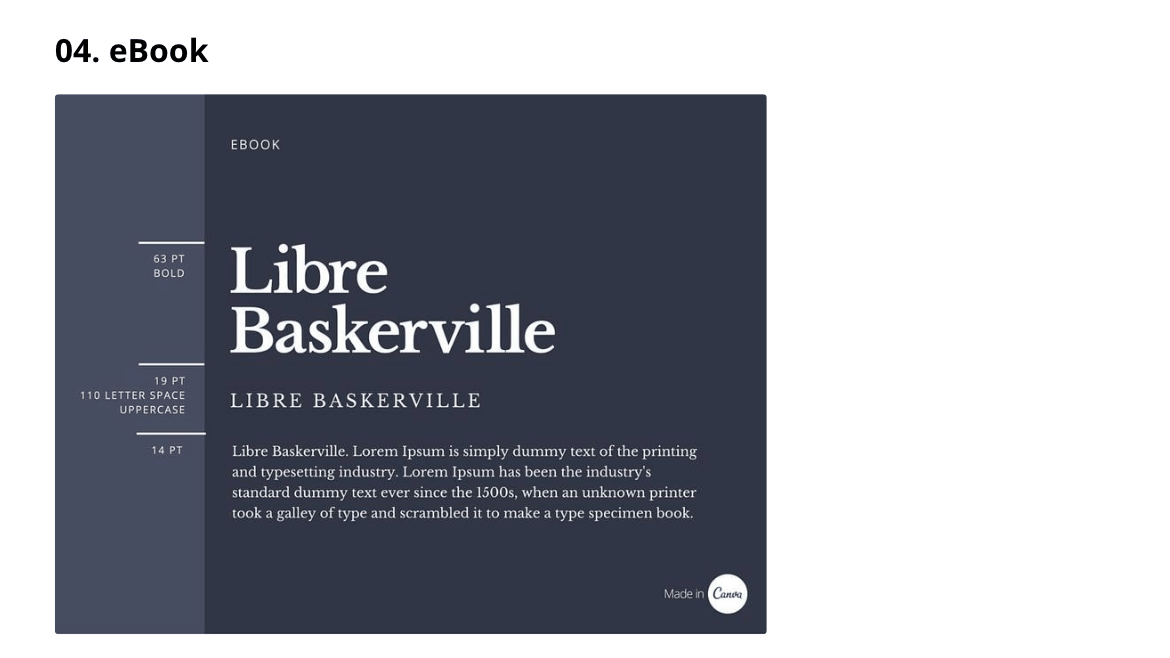
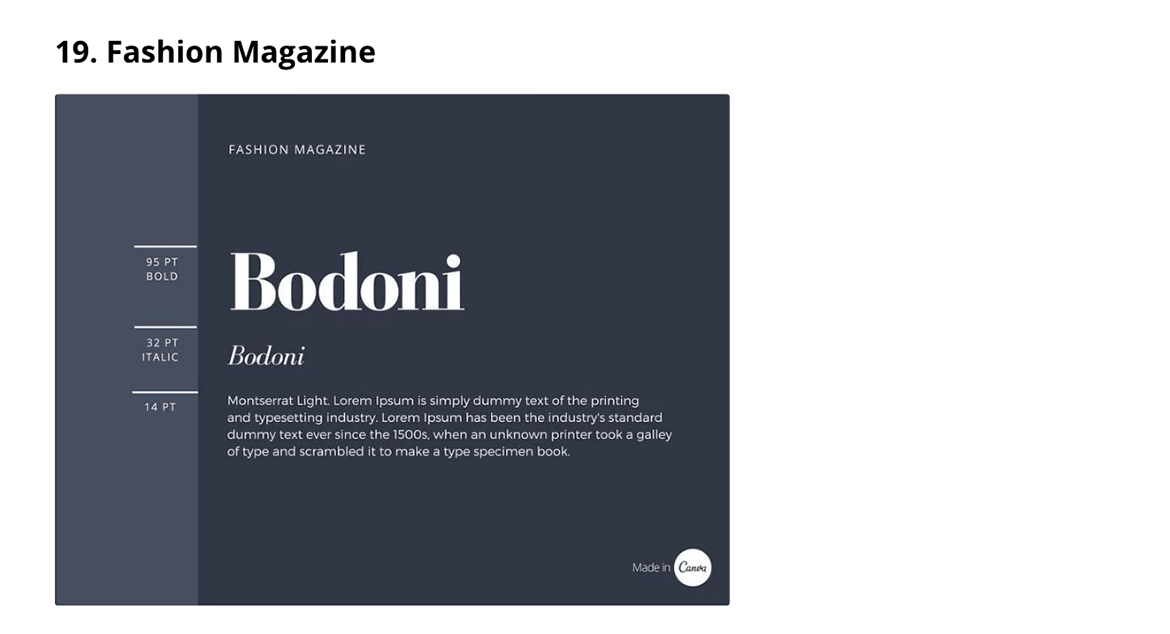
E prima di iniziare a sperimentare con i tool, andate a dare una sbirciatina alla guida al font pairing di Canva, dentro troverete ben 30 esempi di combinazioni di font suddivise per tipo di progetto e settore. Perché, come già saprete, ogni font ha il suo carattere e questo deve essere coerente al progetto e al pubblico a cui vi rivolgete. Ecco qui due esempi di font pairing tratti dalla guida, il primo pensato per un E-book; il secondo per una rivista di moda.

 Font pairing: tool che vi danno una mano
Font pairing: tool che vi danno una mano
Se siete designer non voltatevi dall’altra parte con sdegno. I tool di font pairing non sono solo “roba da principianti”: sono molto utili per scoprire nuovi font, approfondirne la storia e sperimentare combinazioni diverse. Gli strumenti che vi consigliamo funzionano tutti nello stesso modo: partono da un font scelto da voi e vi suggeriscono i font complementari. Ah: sono tutti gratis!
Font Combinations
Font Combinations di Canva parte da un font dato e vi suggerisce da uno a cinque (più raro) font da abbinare. Uno strumento semplice e pratico per individuare i font da abbinare.
Fontjoy
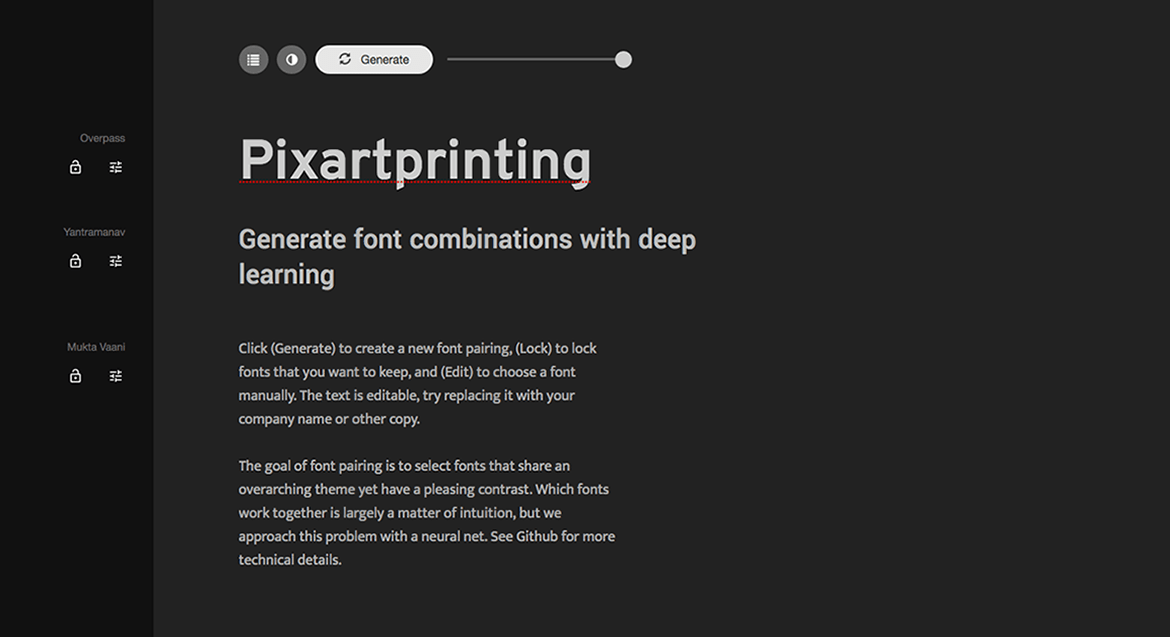
Funziona in modo simile anche Fontjoy, ma la cosa interessante di quest’ultimo tool è che in alto, a destra del tasto “Generate”, c’è una barra che vi permette di bilanciare il contrasto tra i caratteri da abbinare, si va da “high contrast” e si arriva fino a “very similar”. In più, il testo di prova è modificabile, quindi potete vedere immediatamente l’effetto del font sui vostri contenuti

Mixfont
Con Mixfont, invece, potete non solo combinare font e conoscerne di nuovi, ma anche documentarvi sulla loro storia e scoprire i “top pairings”, ossia gli abbinamenti di font più popolari del web.
Type Connection
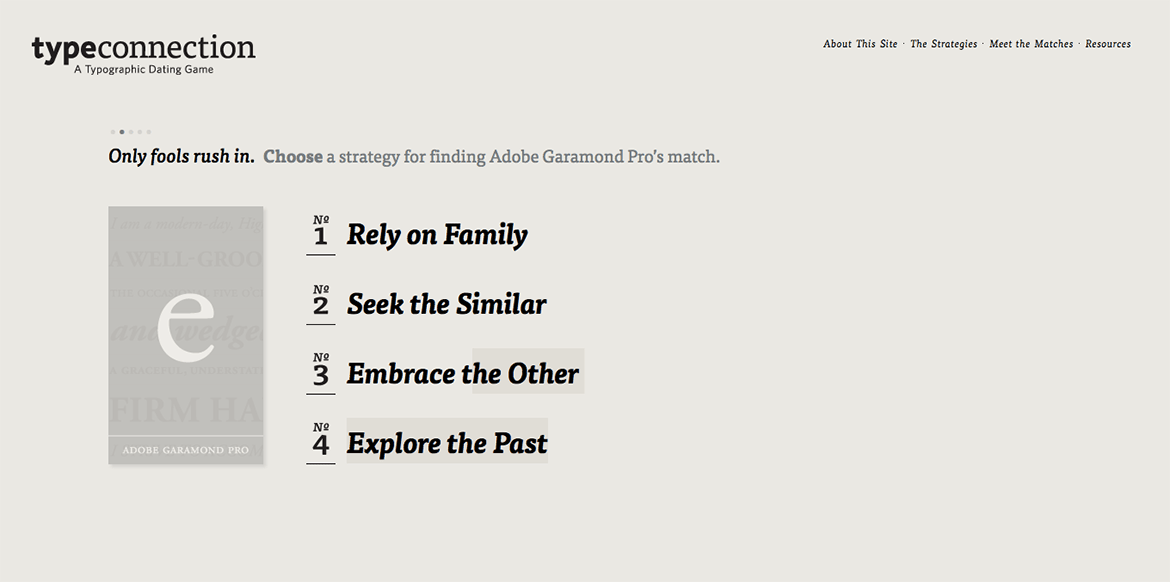
Infine c’è Type Connection che vi offre qualche risorsa in più: parte da un font (di cui vi racconta anche la storia), vi presenta quattro strategie per legarlo al suo coordinato (stessa famiglia, font simile, font opposti ma complementari…) e, per ogni strategia, vi mostra tre font da abbinare. Scegliete l’accoppiamento che preferite e vi si aprirà una pagina di approfondimento con tutte le caratteristiche tipografiche dei font.

Fateci un giro e poi diteci: siete ancora convinti che i tool per il font pairing siano solo “roba da dilettanti”?

