Riepilogo Contenuti
Gli errori tipografici più comuni: quali sono e come evitarli
Gli errori tipografici sono il vero incubo di ogni grafico, perché compromettono la leggibilità di un testo e inficiano la qualità complessiva di un prodotto destinato alla stampa. In questo articolo faremo una rassegna degli errori di tipografia più comuni commessi dai graphic designer e daremo alcuni consigli per evitarli.
1.Interlinea insufficiente o eccessiva
L’interlinea (o leading) è lo spazio che intercorre tra le righe di un testo e conferisce ritmo alla lettura. Un leading insufficiente o troppo ampio renderà il testo difficile da leggere, nel primo caso perché le righe saranno eccessivamente vicine, nel secondo perché risulteranno slegate l’una dall’altra.
È importante anche fare attenzione allo spazio tra i paragrafi, regolandolo in modo che sia superiore all’interlinea per evitare di creare muri di testo. Infine, lo spazio tra un titolo e il testo successivo dev’essere maggiore di quello che intercorre tra le righe, ma inferiore a quello che separa i paragrafi, per permettere una chiara distinzione tra i vari blocchi testuali.
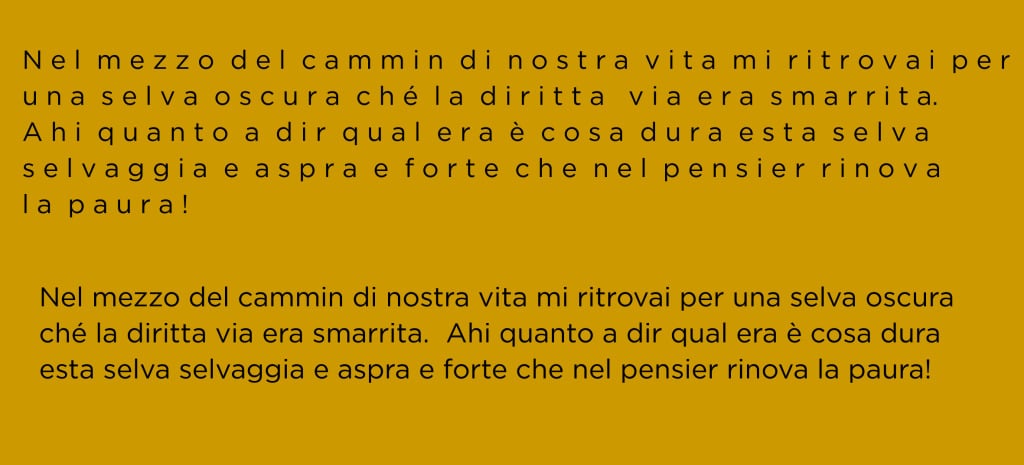
2.Spaziatura tra le parole inadeguata
Con il termine tracking si indica lo spazio tra le lettere e le parole, che può essere ridotto o aumentato in base al tipo e dimensioni del font e allo spazio a disposizione per un determinato blocco testuale. Una spaziatura eccessiva crea degli antiestetici vuoti tra le lettere e rende il testo slegato e poco leggibile; similmente dei caratteri troppo vicini tra loro ostacolano la lettura e danno uno spiacevole effetto di affollamento grafico.

Come regola generale, è opportuno aumentare il tracking solo nel caso di font in maiuscolo di medie dimensioni, per evitare di “disperdere” le lettere in uno spazio troppo ampio. Tuttavia, se il carattere utilizzato è molto piccolo, ampliare leggermente il tracking faciliterà la comprensibilità del testo. La regolazione della spaziatura è utile anche a correggere le cosiddette vedove, ovvero le parole che vanno a capo e compaiono da sole in una riga.
3.Allineamento del testo giustificato
Sebbene l’allineamento giustificato dia un’apparente sensazione di ordine e pulizia grafica, in realtà va a modificare la spaziatura tra le parole, peggiorando la leggibilità. L’allineamento a bandiera a sinistra permette invece di mantenere un tracking omogeneo e facilita la lettura. In certi casi, è possibile usare – con molta cautela – anche l’allineamento centrato o a blocchetto, allo scopo di enfatizzare alcune porzioni di testo.
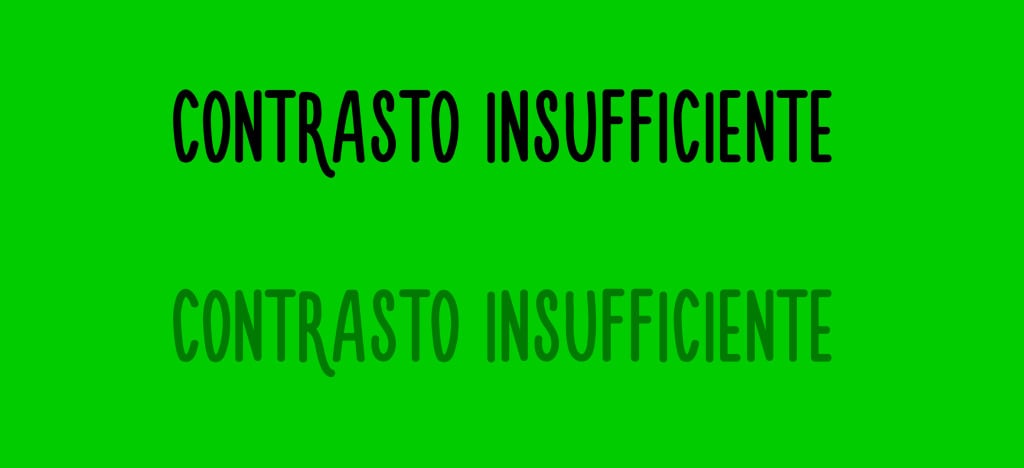
4.Contrasto insufficiente
Un contrasto insufficiente tra il colore di sfondo e quello del carattere scelto o un testo sovrapposto a un’immagine semitrasparente possono affaticare la vista e indurre a interrompere la lettura. In generale, è bene scegliere una tonalità chiara per lo sfondo e una più scura per il font, ma talvolta è possibile usare anche tinte scure per lo sfondo, con caratteri di colore bianco.

5.Abuso di font
Mescolare troppi caratteri tipografici può dare un aspetto caotico e poco professionale al progetto grafico e infastidire il lettore. Meglio scegliere 2 o 3 font al massimo, in armonia tra loro, per i diversi elementi testuali: titoli, sottotitoli e corpo del testo.
6.Formattazione errata
Maiuscole, corsivi e grassetti usati a sproposito daranno un aspetto disordinato allo scritto e rallenteranno la lettura. Ecco alcune indicazioni per un uso corretto della formattazione:
- Le lettere maiuscole vanno utilizzate solo per i titoli e non per enfatizzare alcune parole, al fine di evitare l’effetto “urlato”;
- In genere, il corsivo viene impiegato per le citazioni o i termini in lingua straniera;
- Il grassetto è utile invece a dare risalto a singole parole e brevi frasi. Al contrario, usarlo per interi paragrafi appesantisce il testo e vanifica la sua stessa utilità, che è appunto quella di evidenziare alcuni termini.

L’uso eccessivo di caratteri in neretto annulla l’utilità di questo tipo di formattazione. Copyright: www.grafigata.com
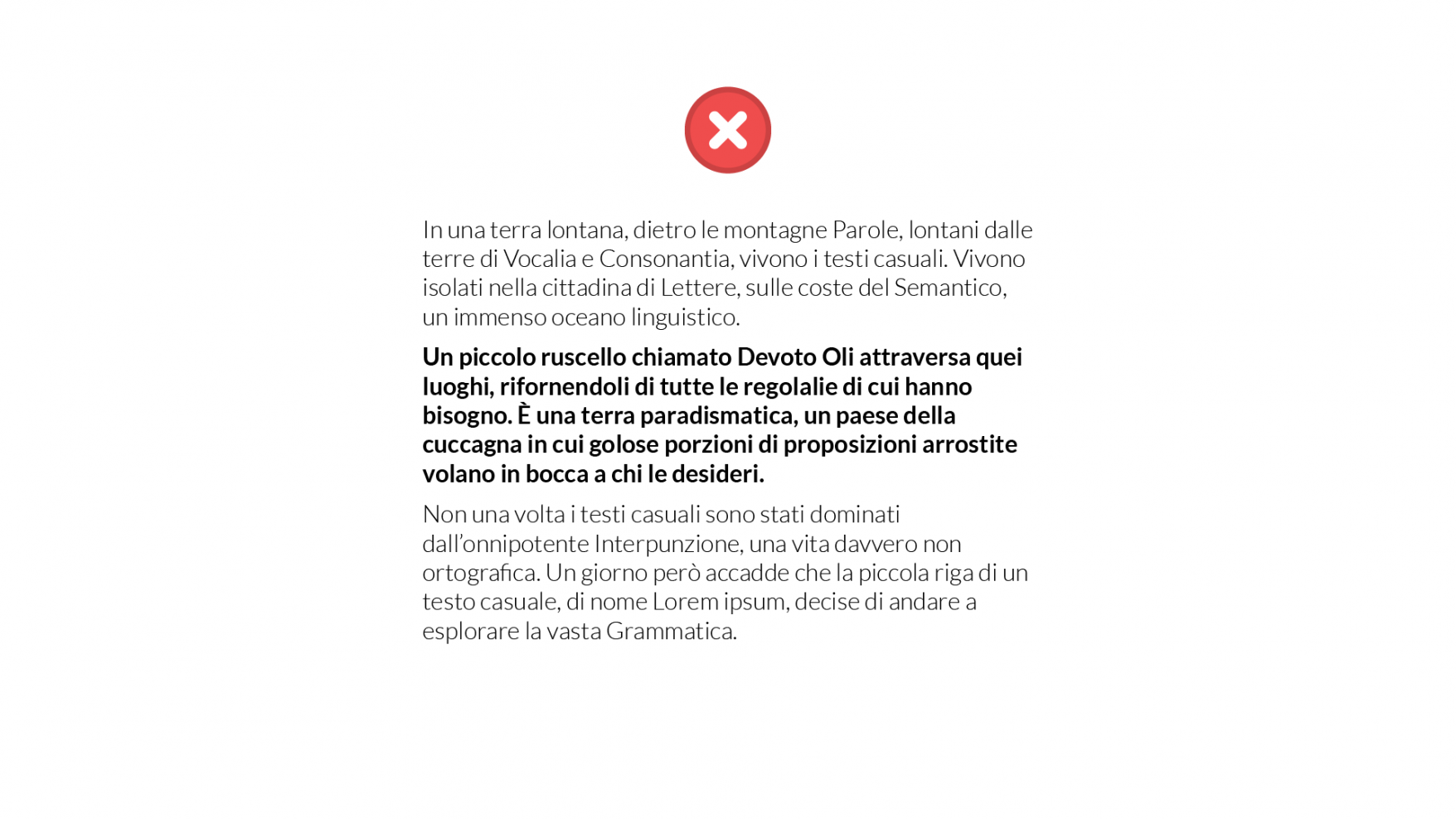
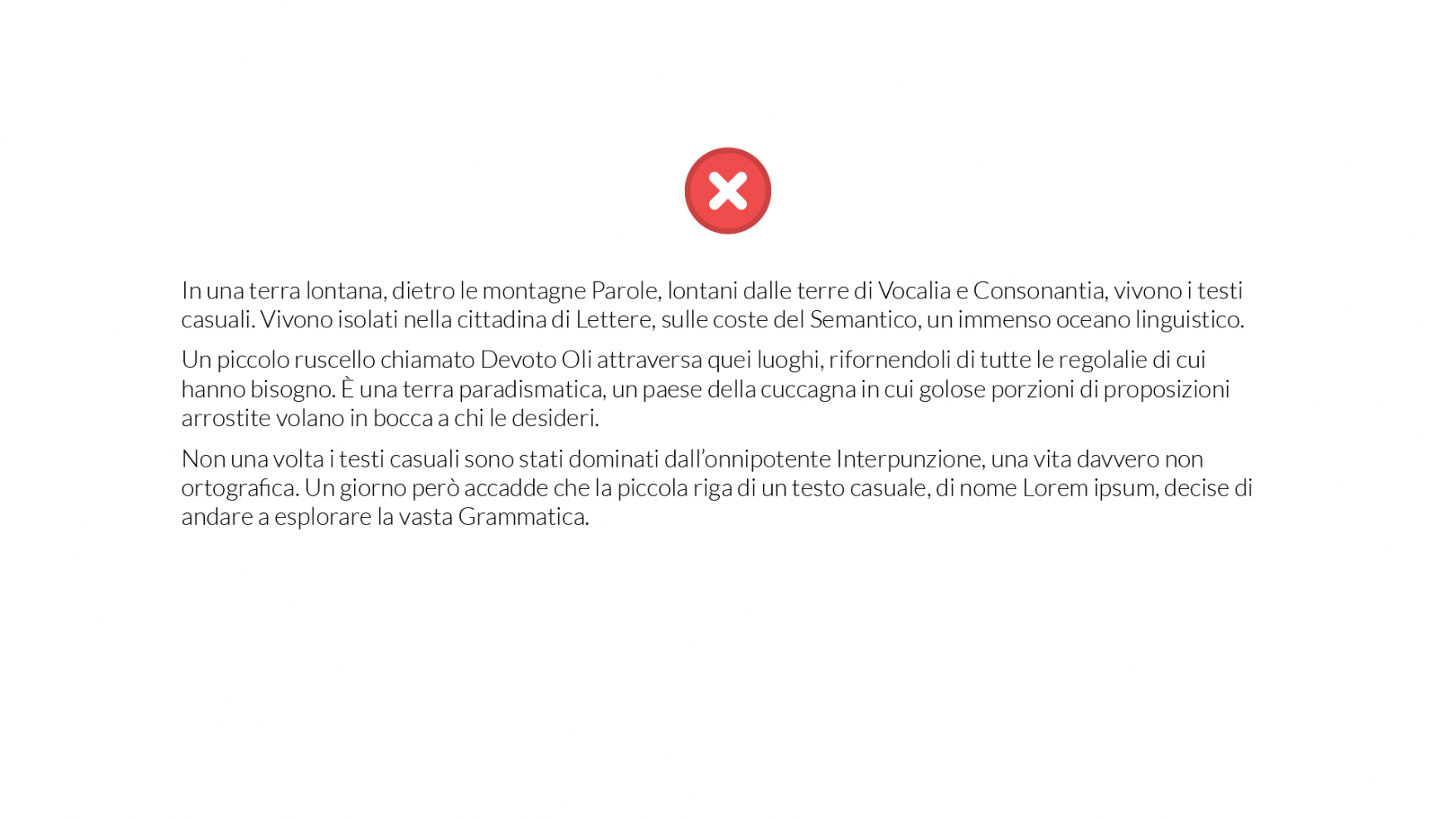
7.Colonna di testo troppo ampia
Un altro aspetto da considerare quando si progetta un prodotto per la stampa è l’ampiezza della colonna di testo. Per favorire la leggibilità, quest’ultima non dev’essere troppo ampia e contenere al massimo 75 caratteri (tra lettere e spazi), che vanno ridotti a 50 nel caso di pagine con più colonne di testo.

8.Caratteri illeggibili
Concludiamo questa rassegna di errori tipografici con una svista che può sembrare banale, ma che invece è riscontrabile in moltissimi materiali stampati: i font di dimensione troppo piccola. Ricordiamo che la grandezza dei caratteri va sempre valutata in base a diversi fattori:
- Tipo di font: i caratteri sans serif (senza grazie) sono sicuramente più leggibili rispetti ai serif (con grazie);
- Elemento testuale: le dimensioni devono seguire l’ordine gerarchico del contenuto, quindi titoli e sottotitoli saranno più grandi del corpo del testo.
- Interlinea: se l’interlinea è più stretta, le dimensioni del font dovranno permettere una lettura rapida e agevole. Viceversa, se lo spazio tra le righe è più ampio, è possibile rimpicciolire leggermente il carattere senza compromettere la leggibilità.
- Spazio a disposizione: la regolazione della dimensione del font – insieme al bilanciamento del tracking e dell’interlinea – permette di distribuire armonicamente il testo all’interno della pagina.
Anche se questo elenco non è esaustivo, l’attenzione agli aspetti appena elencati diminuirà le probabilità di incappare in errori che potrebbero compromettere la qualità del tuo progetto grafico.

