Ancor prima di leggere l’articolo di un giornale, i contenuti di un sito web, di un blog post, di una newsletter o di un’infografica, c’è un’azione spontanea che ogni persona compie: quella di osservare la forma grafica dei contenuti e di valutare se sono invitanti oppure no. Se non lo sono, in pochi si soffermeranno a leggere, solo quelli che nutrono uno spiccato interesse per l’argomento.
Qui passeremo in rassegna i benefici che può apportare un content design di qualità e gli aspetti che è bene considerare nella progettazione dei contenuti. Ma soprattutto: vedremo esempi illuminanti di chi, il design dei contenuti, lo cura a puntino.
Cos’è il content design e perché è importante?
Ogni giorno abbiamo a che fare con una marea di contenuti utili e informativi. Come scegliamo quelli che meritano il nostro preziosissimo tempo? Di solito optiamo per quelli che, a una prima occhiata, appaiono più gradevoli e invitanti, quelli che promettono un’esperienza più piacevole.
La cura del content design è un regalo per il lettore, perché:
- Rende i contenuti più accessibili e chiari.
- Facilita la lettura. Pensate a quanto è difficile leggere un testo sullo schermo di uno smartphone. In casi come questo diventa vitale far tesoro di alcune accortezze che rendono il testo più leggibile e invitino le persone a proseguire la lettura.
Creare contenuti curati nella forma – e nella sostanza – serve a:
- Far sì che le persone vi leggano dalla prima all’ultima parola.
- Trasmettere professionalità
- Catturare l’attenzione di chi vi ascolta, per esempio nel corso di una presentazione.
- Distinguervi
L’ABC del design dei contenuti
Come si progetta un contenuto che attragga l’attenzione del lettore e la tenga stretta? Ecco alcuni suggerimenti:
- Optate per caratteri tipografici grandi abbastanza da essere letti senza sforzo.
- Occhio all’interlinea: se troppo ridotta il testo soffoca e la lettura diventa difficoltosa.
- Dividete il testo in paragrafi, elenchi puntati e utilizzate i grassetti. Non siate parchi nell’inserimento di immagini o box di testo. Tutti questi elementi, se dosati con equilibrio, aiutano a imprimere il giusto ritmo visivo.
- Mantenete un corretto contrasto tra il colore del carattere tipografico e quello dello sfondo. Se c’è poco contrasto il testo scompare (immaginate di leggere un testo con caratteri gialli su fondo bianco); se c’è troppo contrasto la lettura è fastidiosa (immaginate ora di leggere un testo con caratteri rossi su fondo nero).
- Dosate con equilibrio, nella pagina, i pieni e i vuoti.
Design dei contenuti. Gli esempi che fanno scuola
Ora andiamo a curiosare tra magazine, quotidiani e infografiche, per vedere come si può e come si dovrebbe lavorare al design dei contenuti.
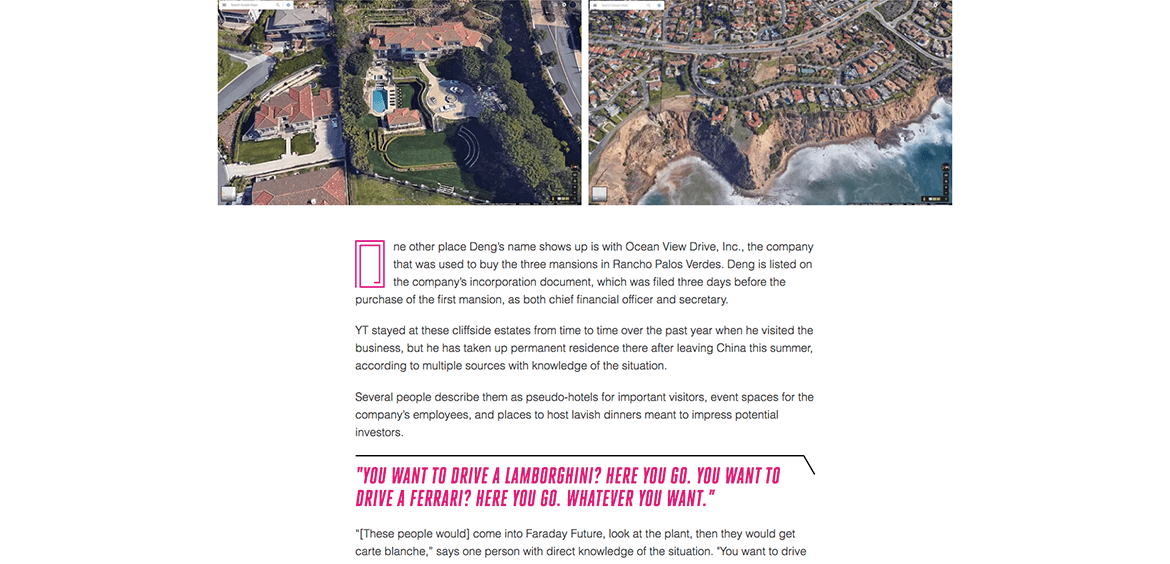
The Verge è un magazine online nato nel 2011 in partnership con Vox Media. Ospita lunghi, lunghissimi articoli che spaziano dalla tecnologia alla scienza fino all’arte. Vogliamo portarvi questo esempio perché, nonostante i testi lunghi e impegnativi, The Verge riesce ad attrarre e a mantenere viva l’attenzione dei lettori attraverso un design fresco e leggero. Guardate con i vostri occhi.

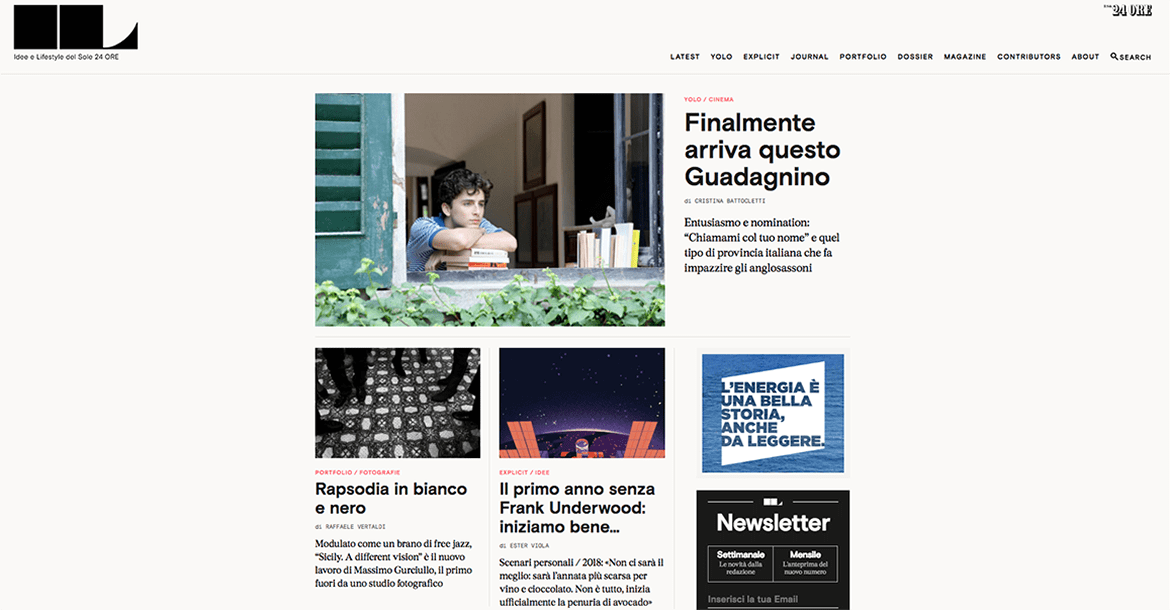
Ora spostiamoci in Italia e prendiamo come esempio IL – Idee e Lifestyle del Sole 24 ORE.

Ordine, leggerezza ed eleganza. Ecco come la rivista presenta i suoi contenuti. I margini sono ampi, così come lo sono gli spazi vuoti che separano un contenuto dall’altro, l’interlinea lascia il giusto respiro al testo e il rapporto tra parole e immagini è equilibrato. Dietro a questo progetto grafico c’è Francesco Franchi, colui che ha curato, insieme all’art director Angelo Rinaldi, il progetto di redesign di La Repubblica.

La Repubblica spiega così le ragioni che l’hanno spinta al cambiamento:
In ogni sondaggio come in ogni email, la prima lamentela di voi lettori non aveva a che fare con i contenuti ma con la forma: “Il corpo del testo è troppo piccolo e si fa fatica a leggere”. Per questo abbiamo ridisegnato il carattere – si chiama Eugenio, un omaggio al fondatore – ed è decisamente più grande e più leggibile. Qualcuno potrà togliere gli occhiali e sentirsi più giovane.
Anche nell’impaginazione ci sono stati dei cambiamenti: i margini sono più ampi e sono state rivisitate interlinee, didascalie, sommari, titoli e disposizione degli occhielli (che adesso si sviluppano in verticale). Piccole trasformazioni che hanno regalato al quotidiano una veste grafica più elegante e che hanno reso i contenuti più facilmente leggibili.
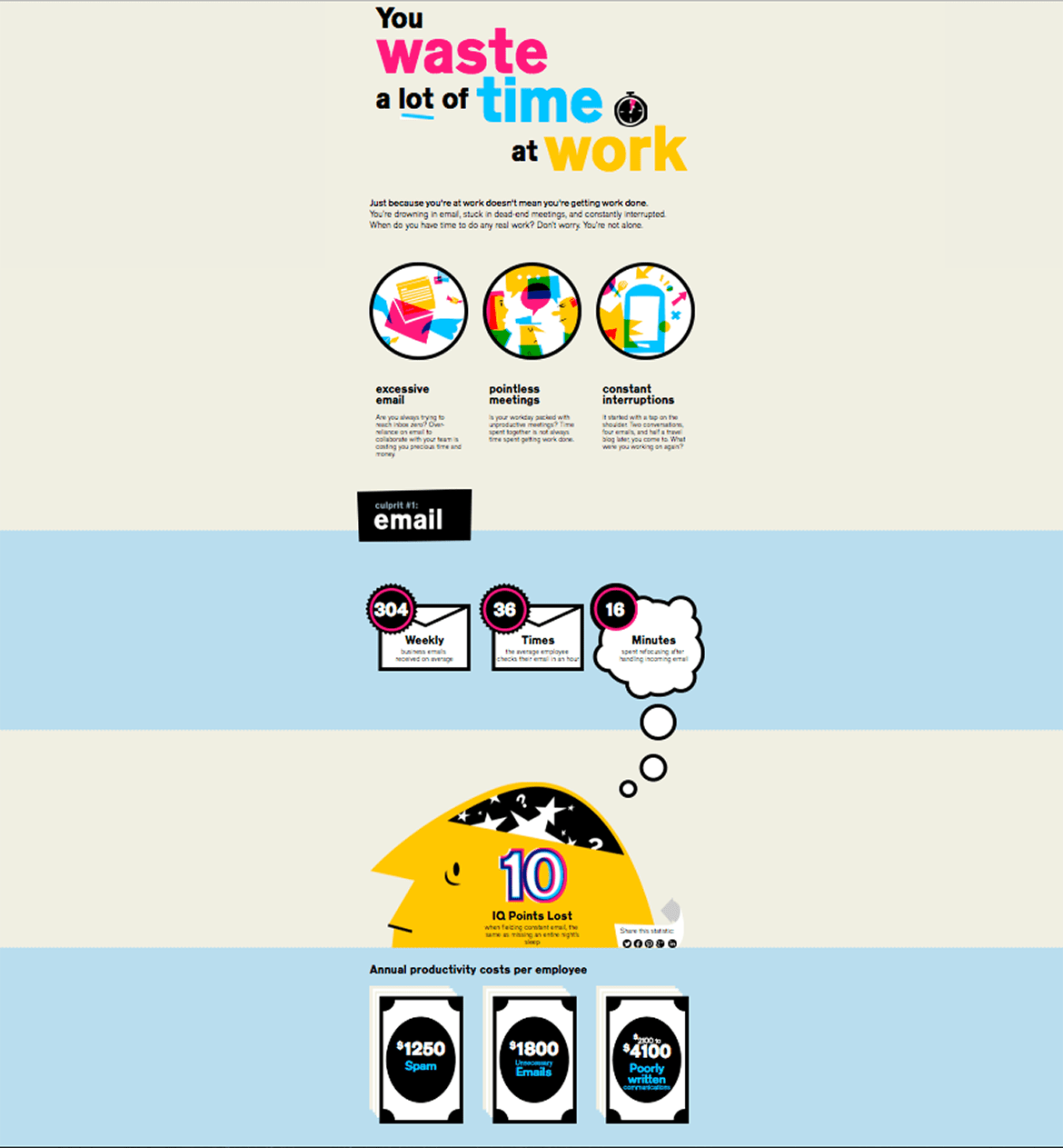
Concludiamo gli esempi con l’infografica You Waste a Lot Of Time At Work che ci fornisce dati sulla quantità di tempo sprecato al lavoro in attività poco produttive. L’infografica, bella e divertente, indirizza il lettore verso il sito Atlassian, che offre prodotti e servizi che aiutano a gestire al meglio il lavoro.

La cura che Atlassian ha riservato al design della sua infografica assicura che ogni lettore scrollerà fino in fondo, arrivando alla call to action ai piedi dell’infografica. Il design è talmente piacevole che lo scroll diventa naturale.
Questo è l’obiettivo di chiunque si occupi di content design: far sì che il lettore legga con piacere, quasi senza accorgersi di leggere. Una bella scommessa!